Highlighting React Code in GitHub Flavored Markdown
This guide will discuss how to insert and highlight React code in GitHub Flavored Markdown in order to improve the code's readability and context.
Sep 25, 2020 • 7 Minute Read
Introduction
Since its release in 2004, Markdown has become one of the most popular markup languages. Technical writers widely use Markdown for blogs, articles, documentation, etc. because of its lightweight simplicity and cross-platform usage; even this guide is written in Markdown behind the scenes.
GitHub uses its own version of markdown known as GitHub Flavored Markdown, enabling users to interact with other users, reference issues, or pull requests. Even if your project or repository doesn't include any markdown or .md files, you will still have to use markdown for README, issues, pull requests, gists, etc.
Quite often, you will embed code snippets or blocks in Markdown. For example, embedding code when reporting a bug can save time and help the reviewers, maintainers, or anyone seeing that issue. You can also highlight code based on the programming language to improve the code's readability and context.
In this guide, we will discuss how to insert and highlight React code in GitHub Flavored Markdown.
Inserting Code
You can insert code in GitHub Flavored Markdown (GFM) by either indenting your code four spaces or using fenced code blocks.
For example, here is a sample code for a simple express server.
const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
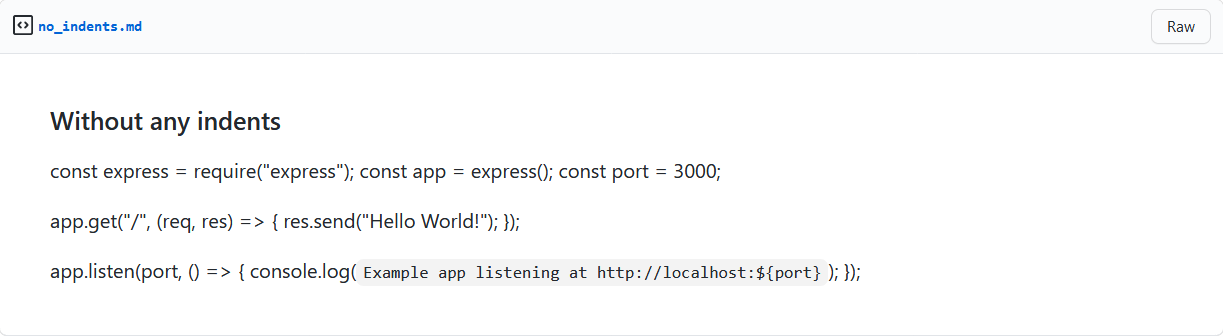
Copy and paste this code into a .md file in any GitHub repo or a gist and commit the changes. Here is how this Markdown file will look:
Since you have not included any indents or fenced code blocks, GFM treats the code as regular text. You can see this GitHub gist here.
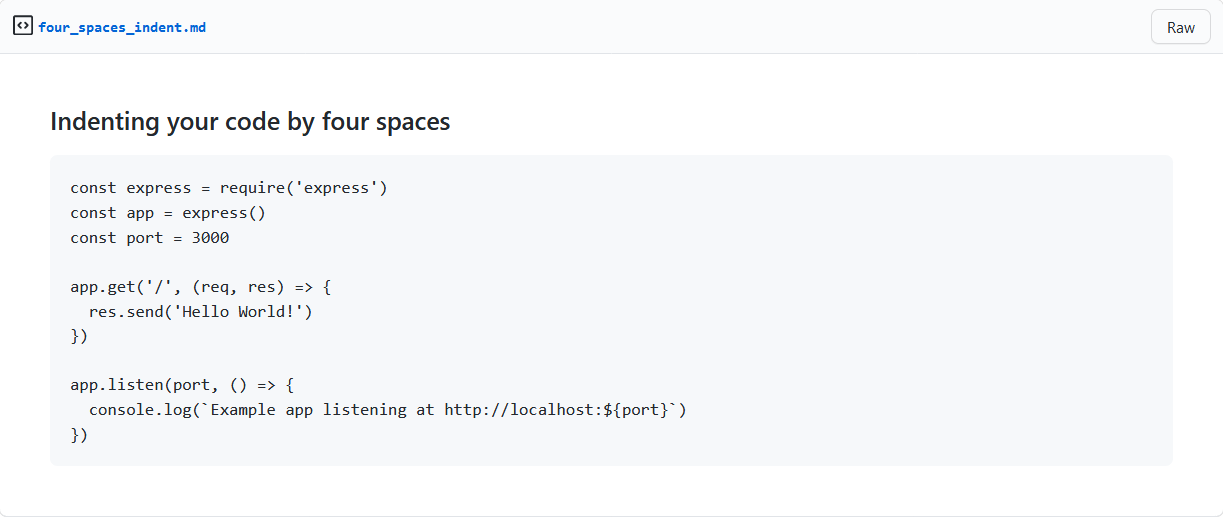
Now indent the entire code four spaces. You will notice that the code block will fade once you have indented the code.
Now commit this change, and you will see that the Markdown will format the code block this time.
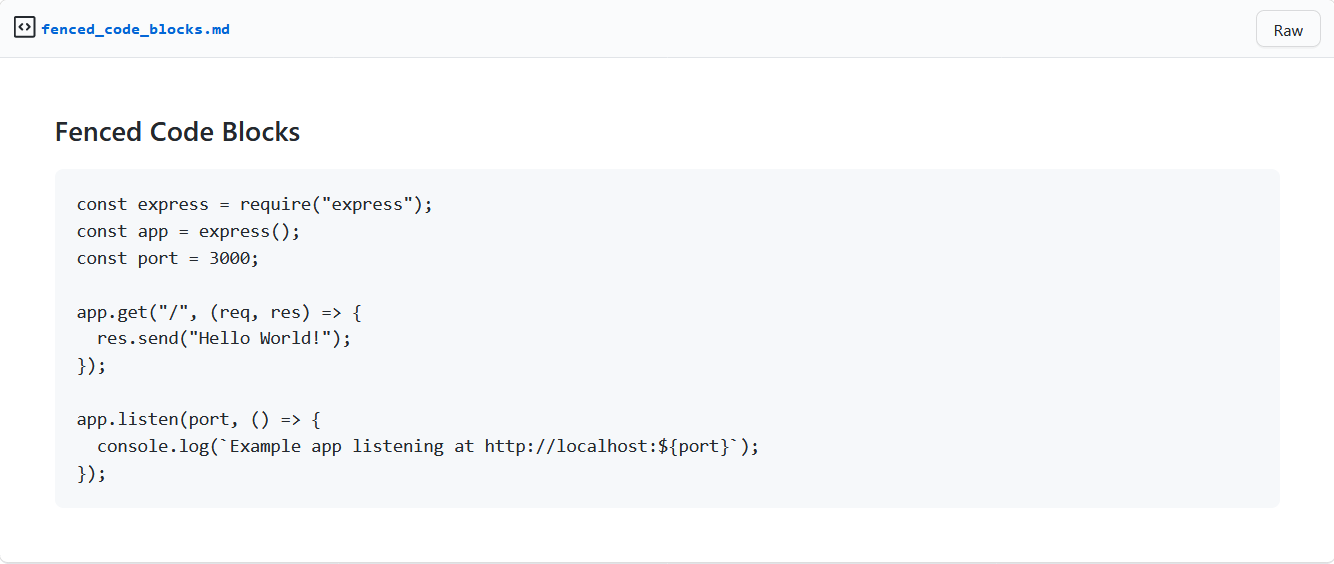
Fenced Code Blocks
You can also insert code in Markdown by placing triple backticks (```) before and after a code block. Notice that, like last time, the code will fade inside triple backticks.
Here is how this Markdown file will look:
You can find this example gist here.
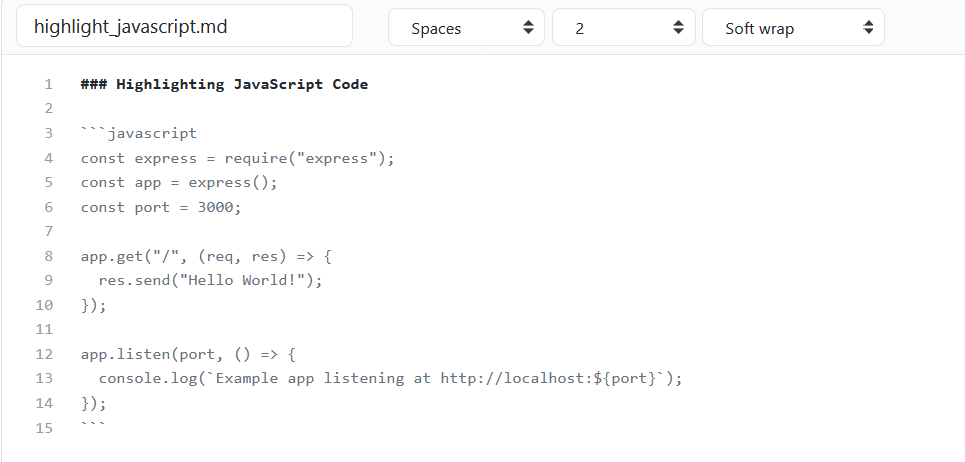
Highlighting Code
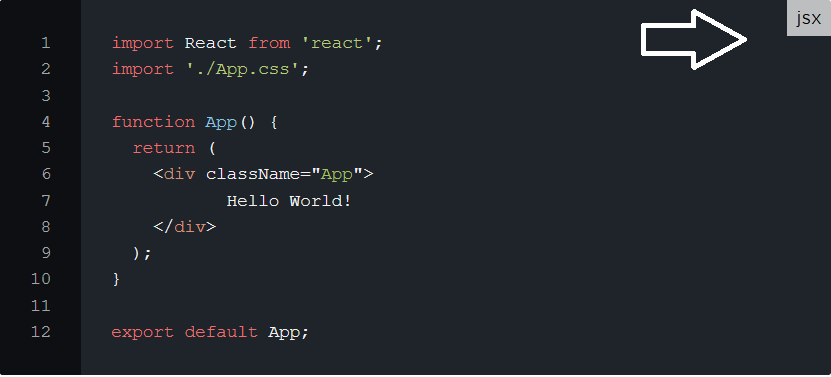
Here is how this highlighted code will look:
You can find this example gist here.
Similarly, you can highlight code written in other programming languages such as Ruby, Python, etc.
React is a JavaScript framework, or technically a library, so adding javascript after the triple backticks should work and highlight the code. Adding javascript after ``` does highlight the code, but it does so by treating it as a JavaScript code.
Since React uses JSX to highlight React code, jsx should be used instead of javascript after the triple backticks.
Here is a sample React code that illustrates this.
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
Hello World!
</div>
);
}
export default App;
First, javascript is added after the triple backticks.
Here is how this code is highlighted.
You can find this example gist here.
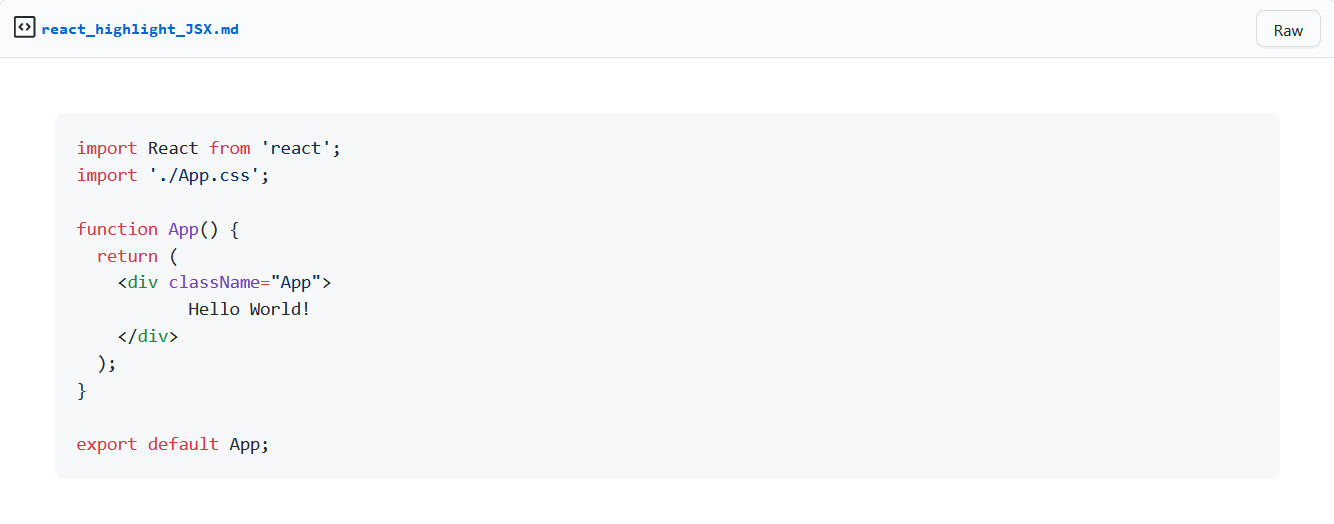
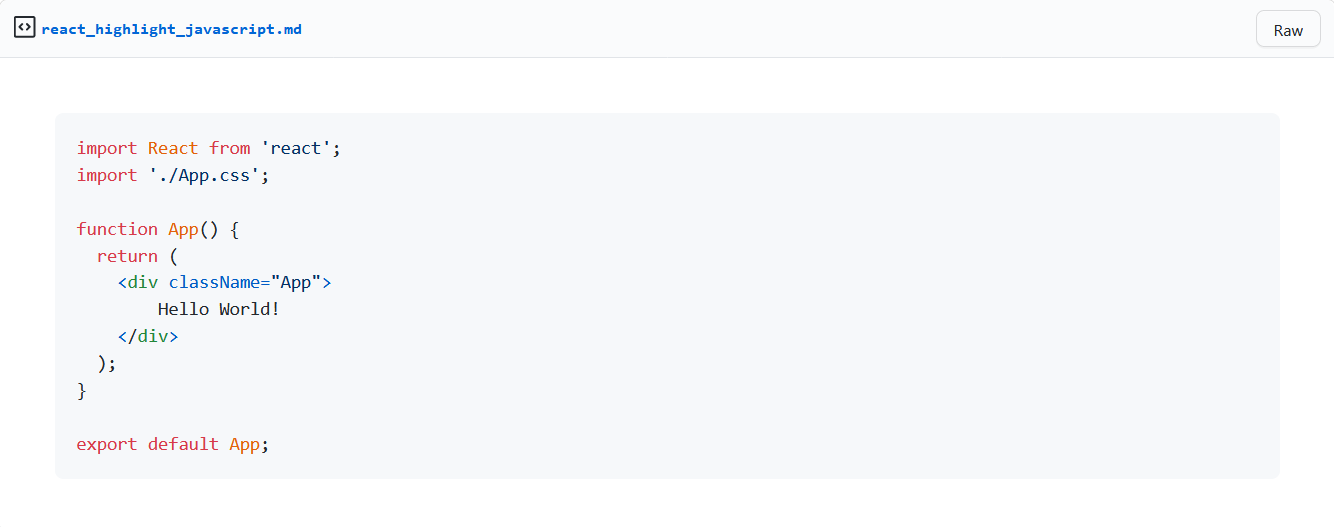
Now, jsx is added after the triple backticks.
Here is how the code is highlighted this time.
You can find this example gist here.
Though the differences are minute, you can see how the highlighting is changed based on the use of javascript and jsx after ```.
In general, it is better to use jsx to highlight React code. Even in this guide, jsx is used in the above code block to highlight React code.
Conclusion
In this guide, we discussed how you can insert code in GitHub Flavored Markdown using indentation and fenced code blocks. We also discussed how to highlight JavaScript and React code in GitHub Flavored Markdown.
Here are some resources that you may find useful:
- Syntax Highlighting
- GitHub Flavored Markdown Spec
- Languages Supported by GitHub Flavored Markdown
- JS vs JSX
Happy coding!
Advance your tech skills today
Access courses on AI, cloud, data, security, and more—all led by industry experts.


.png)

.png)



.png)

.png)