Build Filled Maps in Tableau
Among Tableau's extensive mapping capabilities are is the filled map, a chart type that colors geographic territories based on a specific measure or dimension.
Oct 8, 2020 • 5 Minute Read
Introduction
Tableau has extensive mapping capabilities with multiple configurations to represent your data geographically. Filled map is a chart type in which different geographic territories can be represented on the map with areas colored based on a measure or dimension. In this guide, you will learn how to create filled maps in Tableau along with the relevant use cases.
Assigning Geographical Roles
To plot a geographical dimension like country or state on a map, the text field in the dataset must be assigned a corresponding geographical role. Right-click the dimension in the side bar and choose a geographical role, as shown below.
The abc symbol beside the dimension is changed to a globe once the geographical role is assigned, as shown below. The corresponding latitude and longitude coordinates are generated automatically by Tableau's built-in map server once the geographical role is assigned to the selected field.
Note: This is an essential prerequisite step. Without assigning the correct geographical role and generated geo-coordinates, Tableau cannot plot the field on a map.
Creating a Filled Map
There are several ways to create filled maps.
Using the Marks Card
When you double-click on the dimension with an assigned geographical role, the map is plotted with the dimension on the details card, and the latitude and longitude pills are placed on the rows and columns.
Next, click on the dropdown menu in the marks card and choose the map option, as shown below.
This results in a filled map, as shown below.
To display the state names and any other measures on the map, drag and drop them onto the labels marks card. In order to leverage the color property for displaying insights on the map, drag and drop a measure or dimension onto the color marks card.
As shown above, the filled map intuitively reflects the sales across various US states geographically by leveraging the color attribute in the visual.
Using the Show Me Menu
Another technique for creating a filled map is to click on the dimension with an assigned geographical role to select it and then click on the filled map icon in the Show Me menu, as shown below.
This results in the filled map, as shown below.
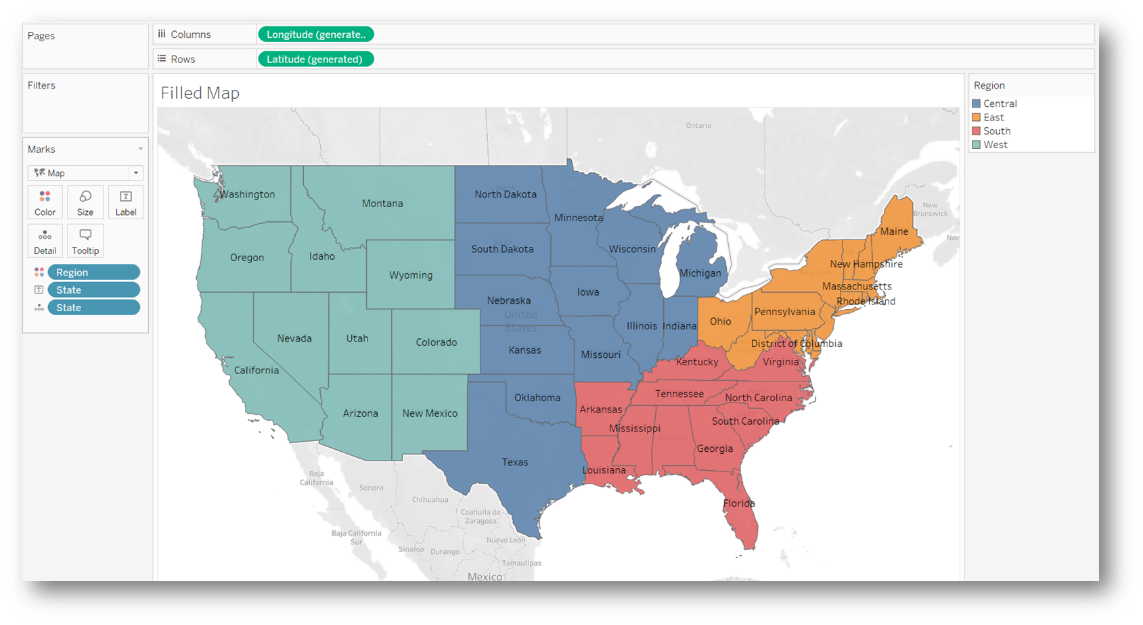
Now, drag and drop the region dimension onto the color marks card and state onto the labels mark card. The resulting filled map is as shown below.
Such filled maps can be used to show dimension-based geographical distributions and enable the user to use the map to filter or highlight the data in other visuals based on the dimension.
Troubleshooting Tips
- If a blank map comes up with an unknown locations indicator, select the appropriate country name or match the state names manually using the Edit Locations dialogue box, as shown below.
- If the country name is present in the dataset, that dimension can be selected by clicking the from field radio button.
- Otherwise, choose the correct country name for the states from the dropdown manually by clicking on the fixed radio button.
- If any of the states are unrecognized, which could be due to spelling differences in the dataset, the state names in the data can be matched with the standardized state names in the Tableau map server backend by using the matching location column, as shown below.
Note: The same steps can be followed if you face issues using fields with another geographical role, such as ZIP code or city, but remember that even though many geographical roles are international, some are limited to the U.S. only.
Conclusion
This guide covered how to create a filled map in Tableau and discussed use cases and troubleshooting tips. Apart from filled maps, symbol maps can also be created in Tableau with in-built or custom shapes as well. To learn more about mapping capabilities in Tableau, check out this amazing course. To learn about zooming and panning in Tableau maps, refer to this guide.
Advance your tech skills today
Access courses on AI, cloud, data, security, and more—all led by industry experts.