Fork and Pull React Router
Forking and modifying open source libraries using React Router allows you to modify them to meet your requirements.
Sep 21, 2020 • 4 Minute Read
Introduction
Occasionally you will come across a specific use case where an open source library has all the features you need but will have one element that is either missing or does not align with the goals of your app. In such cases, you would want to fork the library or project and modify it. Then you can publish it as your version of the library. Or, you can make a pull request to the original library and the author would accept it based on the feature.
Let's say that you would like to change the implementation of React Router's useHistory hook. You would have to fork the code from the repository, modify the hook, and then install the forked version in your project.
This guide will demonstrate the process of forking and modifying an existing library by using React Router as an example.
Note: This guide assumes that you have some basic understanding of Git.
Fork from GitHub
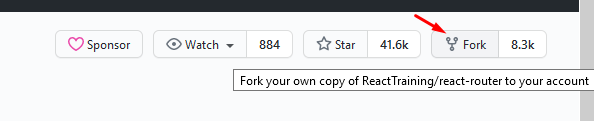
The primary step is to go to the React Router GitHub repository page.
Click on the Fork button at the top right corner of the page. Make sure that you are logged in, otherwise, you will be redirected to the sign-in page.
After that, Github will create a forked version of React Router in your profile.
Push Changes to Forked Repo
Next, import the forked repo locally so that you can modify and push new changes.
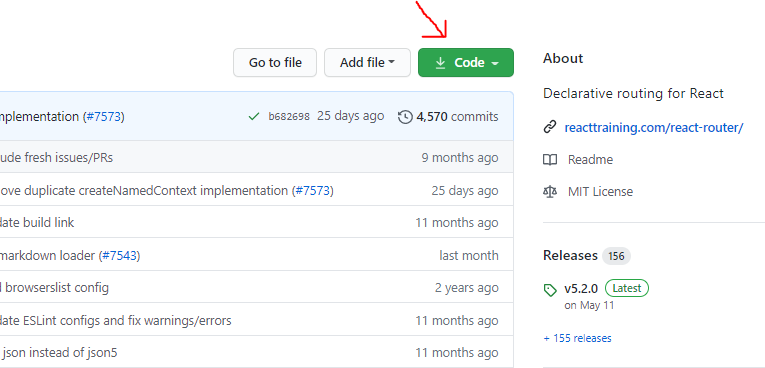
You can clone the repository by using the below command or, you can simply download(clone) the repository from GitHub also.
git clone <<your_git_repo_url>>
Once you have cloned the remote repo to your local machine, enter the project directory, make the necessary changes, and run the following git commands to push the changes to the remote repository.
To allow Git to track changes in the local file, use the git add command.
git add .
Tracked files are not located yet in the repository. Run the git commit command to commit the tracked files to the remote repository. The commit command, along with the -m option, expects a commit message to be attached. This message will describe the changes you have made to the repository and should be meaningful and as clear as possible.
git commit -m "Some feature description"
Lastly, run the git push command to update the modified files from the local code to the remote repo.
git push origin master
Making Pull Request (Optional)
If you want your version of React Router to be merged with the original library, you can make a pull request.
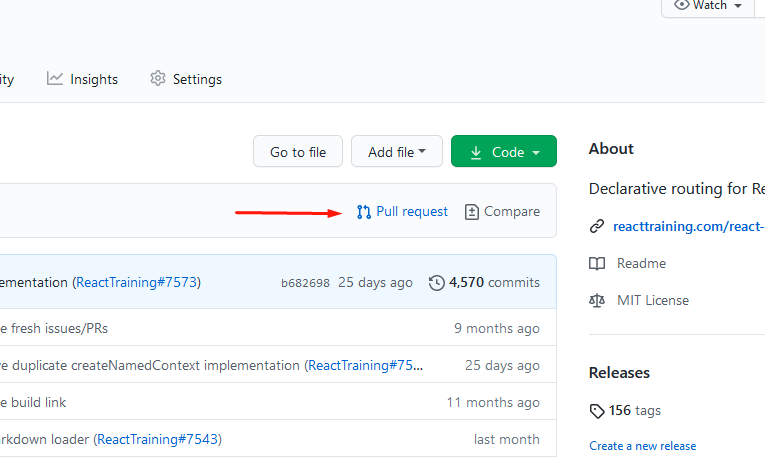
To do that, click on the Pull Request button in the forked repository and the request will be submitted to the React Router authors.
Installing the Forked Version
Now, to install the forked version of React Router, you can use npm.
npm install <<your_git_repo_url>>
This command will install your version of the library as an npm module, and you can manage it like any other library in your React project.
Conclusion
Solid knowledge of Git will give you a head start over other beginners. You can use the skills covered in this guide to make contributions to any open-source library or project, and also start creating your repositories.
That was it from this guide. Until next time, stay safe and contribute to the open source community.
Advance your tech skills today
Access courses on AI, cloud, data, security, and more—all led by industry experts.