Solving the React Error: Not Picking Up CSS Style
In this guide, you will learn about the errors that can occur while importing a CSS file into your React file.
Nov 17, 2020 • 7 Minute Read
Introduction
CSS files are the core components of a frontend developer project. They are used to style and design webpages. CSS is used internally in HTML files using the style tag and externally by importing it into the required HTML file.
In this guide, you will learn about the errors that can occur while importing a CSS file into your React file.
Overview
CSS helps in styling webpages, but sometimes code may not get properly imported or may show a few errors while it is being executed. These errors can arise while saving, naming, or importing the file. There are four things that can go wrong:
- Not saving the file in the source folder
- Providing the wrong path while importing
- Styling the wrong id or class
- Making a mistake in the file name
We'll walk through each of these situations.
Unsaved Files in the Source Folder
Inside the react-app folder, some folders are saved by default, such as node-module, public, and source. When creating a program, all HTML codes are saved in the public folder and the rest (script, style, etc.) in the source folder.
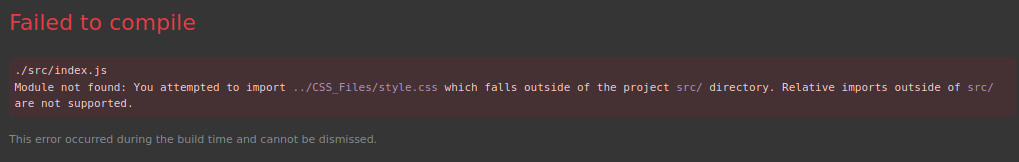
Consider an example: Suppose you want to create separate folders for each kind of file: public for HTML files, src for JavaScript files, and a new folder CSS_Files for CSS files. When you run the final code after importing all the required files for testing, an error will show up on the screen saying, Failed to compile: Module not found. Below is the code for importing the file and the error corresponding to the code:
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import '../CSS_Files/style.css';
This error is generated because the compiler is only able to import files from the src folder. Here, the CSS file is saved outside the src folder, so the compiler failed to import it. To make this code work, you just have to save the CSS file inside the src folder. But if you still want to separate the files, just make a new folder inside the src folder. Below is the correct code for importing the CSS file.
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import '../src/CSS_Files/style.css';
Incorrect Path during an Import
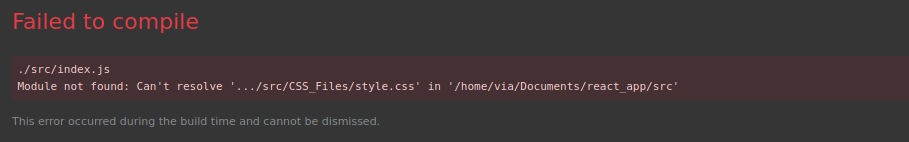
A path reflects the address of a file, so a wrong path can easily produce an error without you noticing it. Consider an example: Suppose you are importing a CSS file into your React program. You run the code and an error occurs stating that you have provided a wrong path, but when you check your path again, you don’t see anything abnormal. Below is the code used to import the file and the error corresponding to the code:
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import '.../src/CSS_Files/style.css';
As you can see in the above code, the problem is right where the path begins. While declaring a path only two dots are required, whereas here three dots have been used, which is generating the error. Below is the correct code for declaring the path:
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import '../src/CSS_Files/style.css';
Styling the Wrong Attributes
In a CSS file, all styling takes place inside the id or the class attributes of an element. The id and class attributes provide a unique identification to the element to perform certain actions without interfering with the rest of the code.
Consider an example: Suppose you are making a webpage with multiple divs and styling only three divs with the following ids: first, second, and third. But when you run the code, you only see one div instead of three. Below are the codes for styling, creating, and entering data into the divs.
<body>
<div id="menu"></div>
...
<div id=”first”></div>
<div id=”second”></div>
<div id=”third”></div>
</body>
#menu {
…
}
#second {
…
}
#thrid {
…
}
class Data_1 extends Component {
render() {
return(
<div><p>HELLO!!!</p></div>
)
}
}
ReactDOM.render(<Data_1/>, document.querySelector(‘#first’));
class Data_2 extends Component {
render() {
return(
<div><p>WELCOME TO MY HOME!!!</p></div>
)
}
}
ReactDOM.render(<Data_2/>, document.querySelector(‘#second’));
class Data_3 extends Component {
render() {
return(
<div><p>BYE!!!</p></div>
)
}
}
ReactDOM.render(<Data_3/>, document.querySelector(‘#third’));
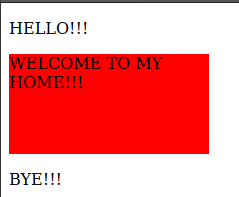
In the above code, the styling of some divs is incomplete. This happened because the webpage contains many divs that while styling them, one of them ended up with a wrong name and another one got a spelling error. The first div name is mixed up with the menu div name and the third div is spelled incorrectly. Below is the correct CSS code and the result:
#first {
….
}
#second {
….
}
#third {
….
}
Error while Naming a File
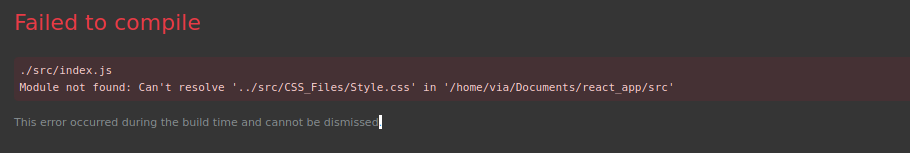
Programming languages treat uppercase and lowercase letters differently. Consider an example: Suppose you have a CSS file for styling elements. This time you did everything correctly, but still, when you run the code, an error shows up. Below is the code used to import the file and the error corresponding to the code:
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import '../src/CSS_Files/Style.css';
By seeing the error you can realize there is a problem with the name of the file. When you check the name, you find that the file is saved as style.css, but you are importing it with the name Style.css. The error here is generated by the capital S at the start of the file name. Below is the correct code for importing the file:
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
import '../src/CSS_Files/style.css';
Conclusion
As a frontend developer, you need to understand the importance of the CSS file. Mistakes can be easily made while importing, saving, or naming the file, which can generate errors during code compilation. You should always save the file inside the src folder as the compiler automatically searches through it for any kind of file imports. You can refer to React – Styling and CSS in the React docs for more information.
Learn More
Explore these React courses from Pluralsight to continue learning:
Advance your tech skills today
Access courses on AI, cloud, data, security, and more—all led by industry experts.




.png)