Visual Studio Code for Node.js Development
Aug 28, 2020 • 9 Minute Read
Introduction
There are many reasons node.js is one of the most popular application development platforms. One is because it runs almost anywhere. It does not have a strong dependency on a particular operating system. Shouldn't your tools follow this example, too?
This guide will explain why Visual Studio Code is a good choice for developing node.js applications. It will cover features built in to the editor as well as extensions that can be installed to make node.js development more proficient. Keep in mind this guide is for node.js. Features that work across languages are discussed in my previous guide on Visual Studio Code.
Intellisense
One of the biggest advantages of using Visual Studio Code with node.js has to be Intellisense.
Visual Studio Code provides Intellisense for not only the JavaScript language, but the JavaScript built-in objects as well. For example, given an array, suggestions will be provided after typing a dot:
If you want to see the available suggestions at any time, simply use the keyboard shortcut Ctrl-Space.
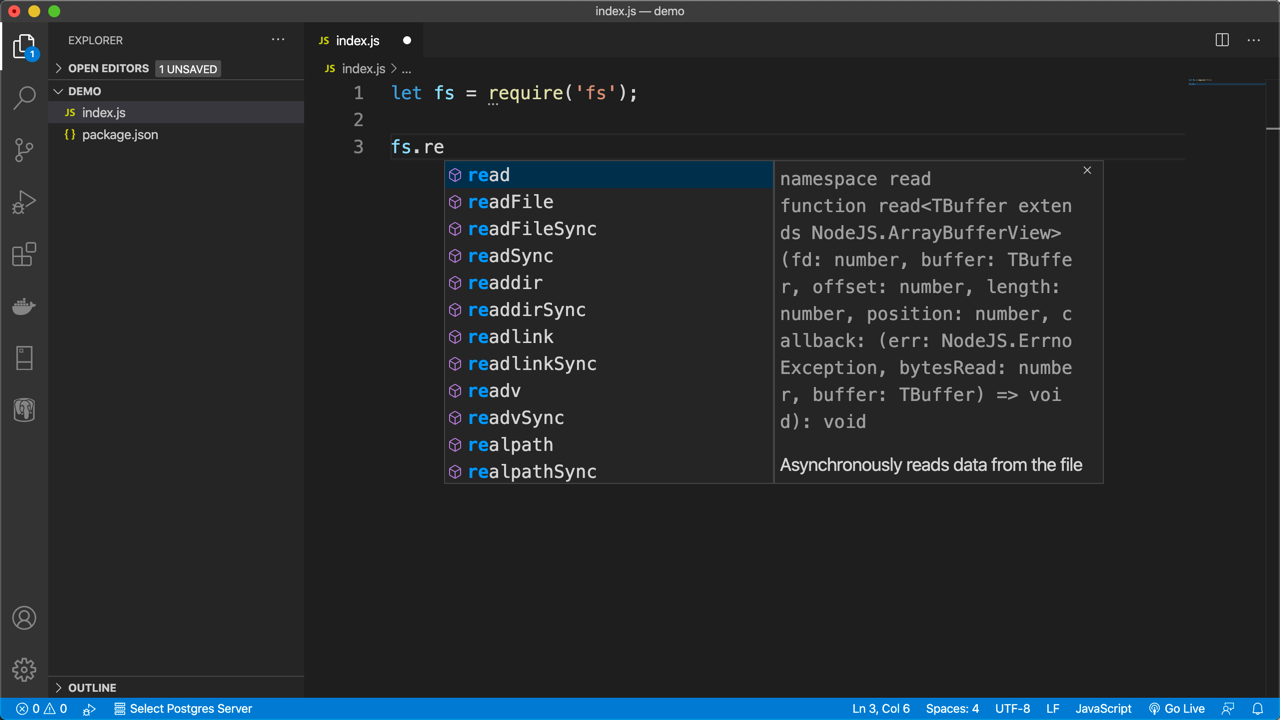
You can also leverage Intellisense when working with the types included with node.js. For example, if you import the fs module, you can find all methods starting with re. As you type, the list of available completions will narrow in on what you need.
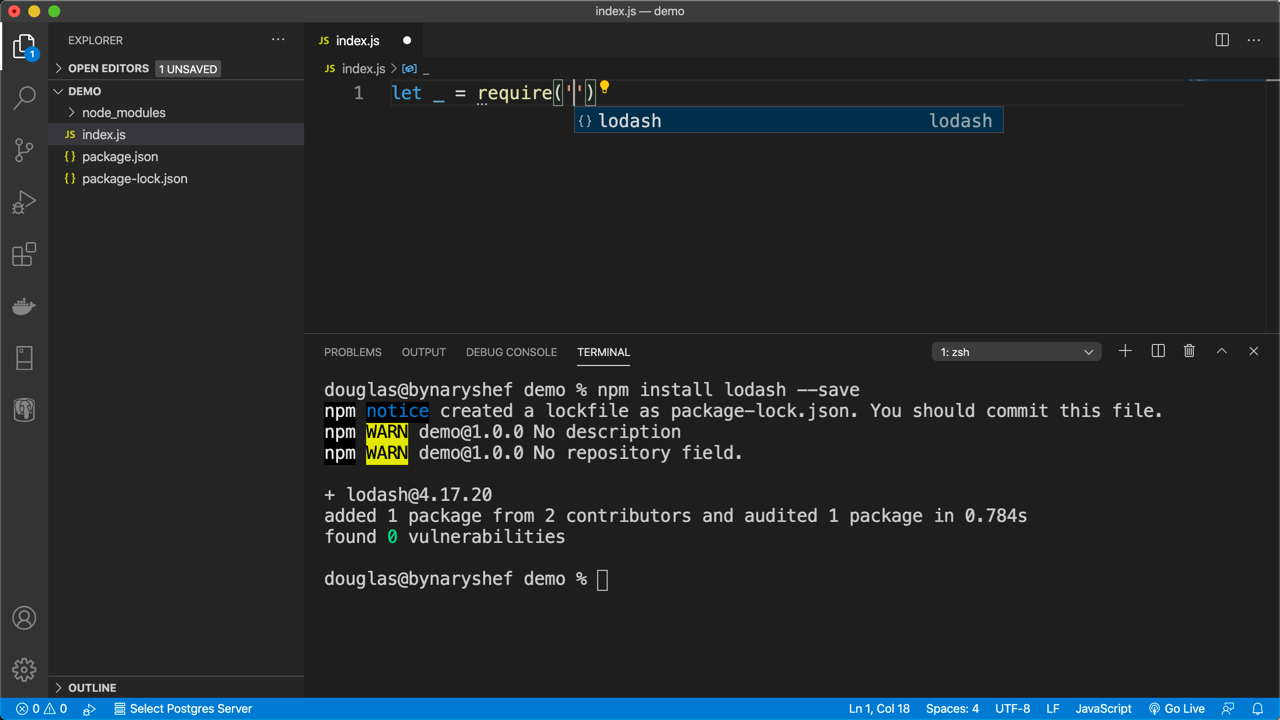
Intellisense also works with third-party packages installed via npm. For example, if you install lodash and save it to the package.json file, Visual Studio Code will know it is in the project when you import it.
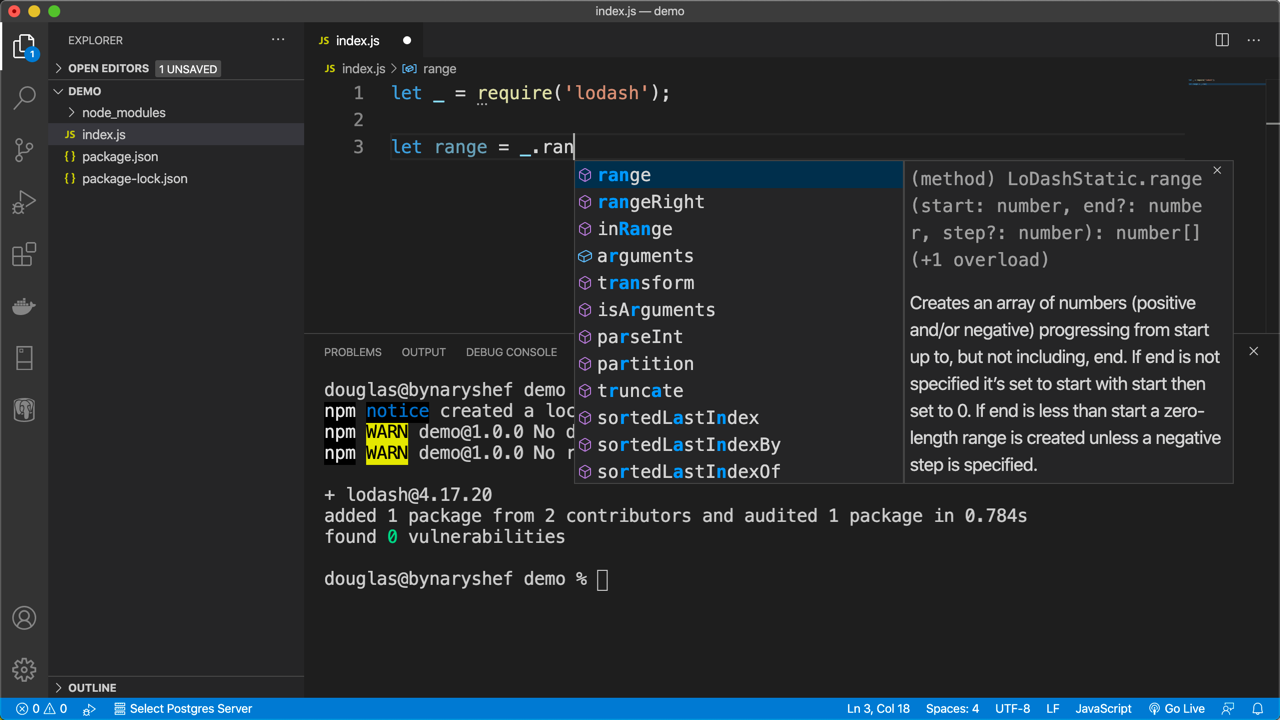
And, of course, it will detect the members of the package.
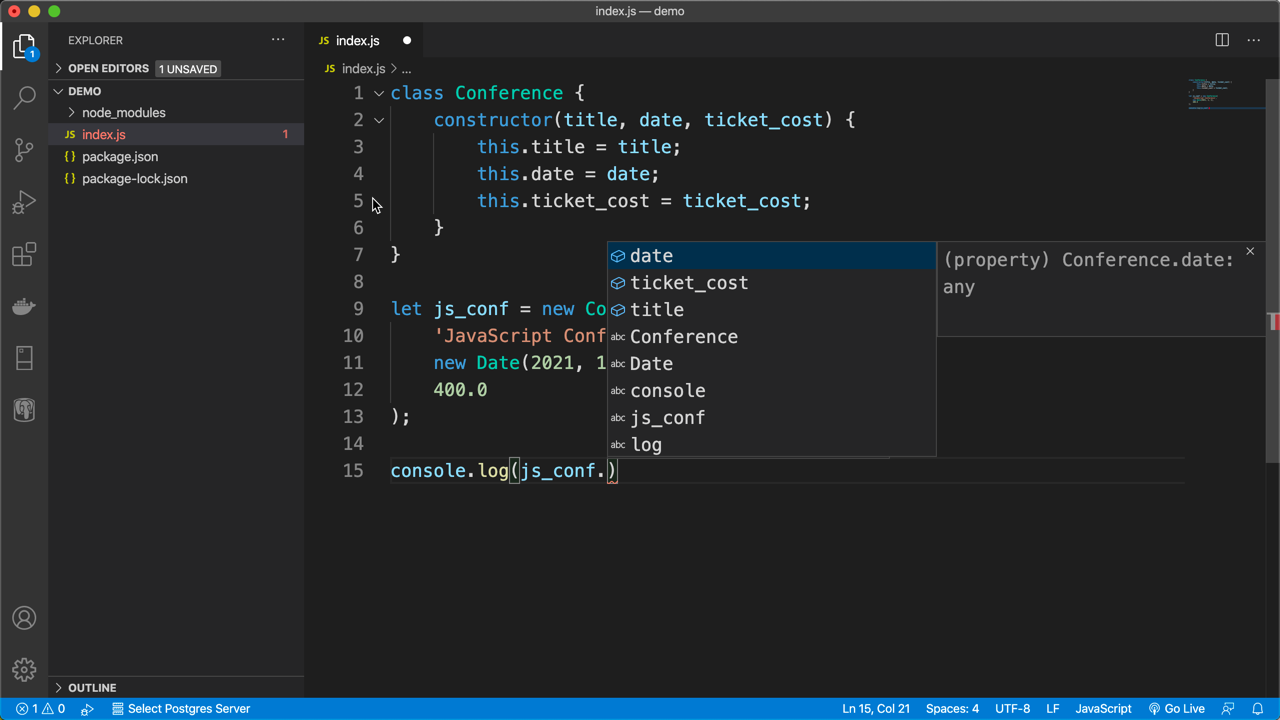
It even works with user-defined types.
Type Checking
The Conference class in the previous image has three properties, each with implied types. However, there is nothing to prevent someone from doing something like this:
let js_conf = new Conference(
'JavaScript Conference',
new Date(2021, 1, 1),
'$400.00'
)
This is perfectly legal JavaScript, but what if the Conference class has a method to compute tax?
compute_tax(tax_rate) {
return this.ticket_cost + (this.ticket_cost * tax_rate);
}
If called on the js_conf instance, compute_tax will return the string '$400.00NaN'. What's worse is this will not even raise a warning. Obviously, the ticket_cost property is intended to be a Number. Microsoft created the TypeScript language to solve these problems. And Visual Studio Code has excellent support for TypeScript as well. But you can also leverage the TypeScript type checking support in JavaScript files.
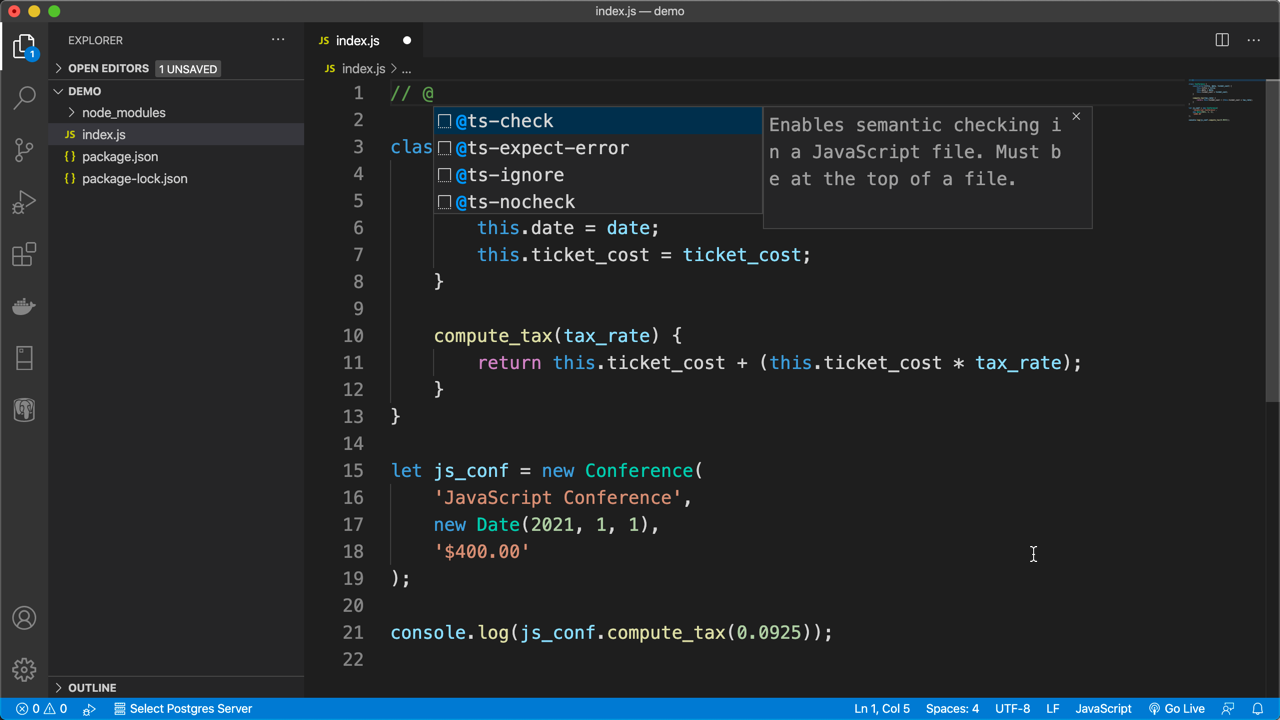
First, at the top of the JavaScript file, add the @ts-check directive. Visual Studio Code even has Intellisense for this.
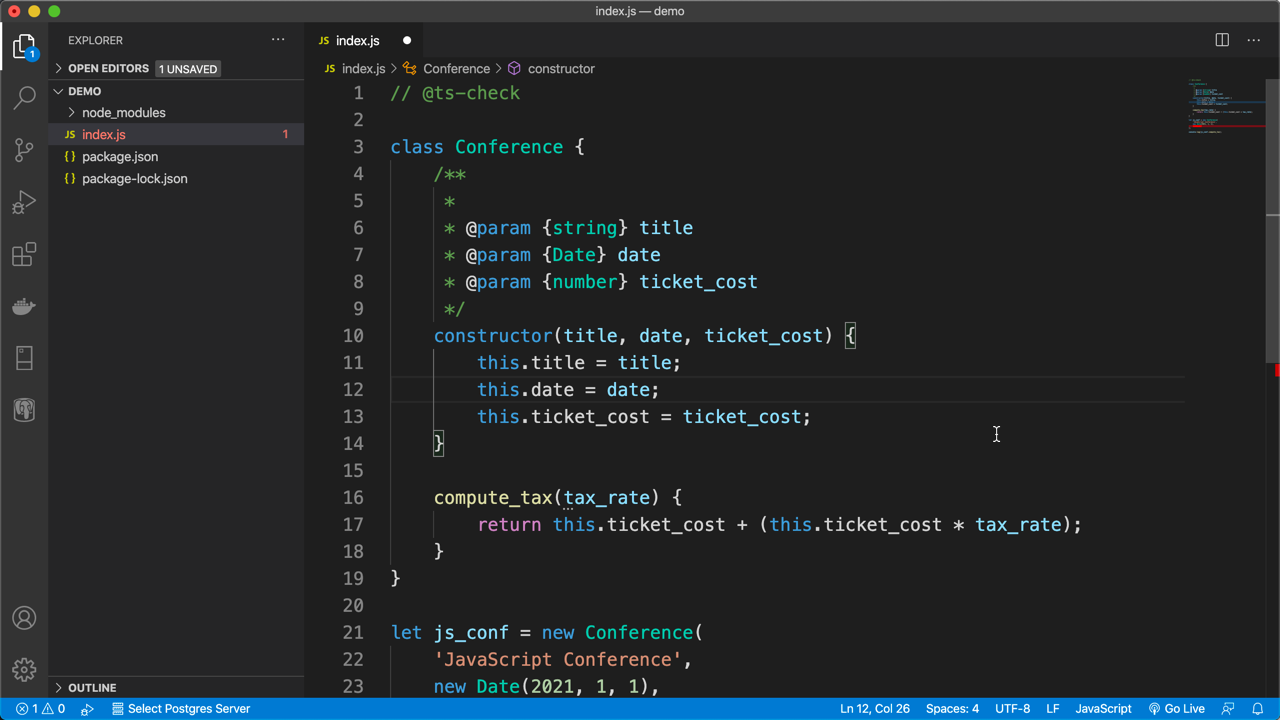
Next, add JSDoc to the constructor that describes the types for the properties. Visual Studio Code also makes this easy. Simply type /**. Intellisense will offer to create a snippet for JSDoc. Press Return and the snippet will be expanded. Visual Studio Code will detect the parameters to the constructor and scaffold a @param directive for each one. All you have to do is fill in the types.
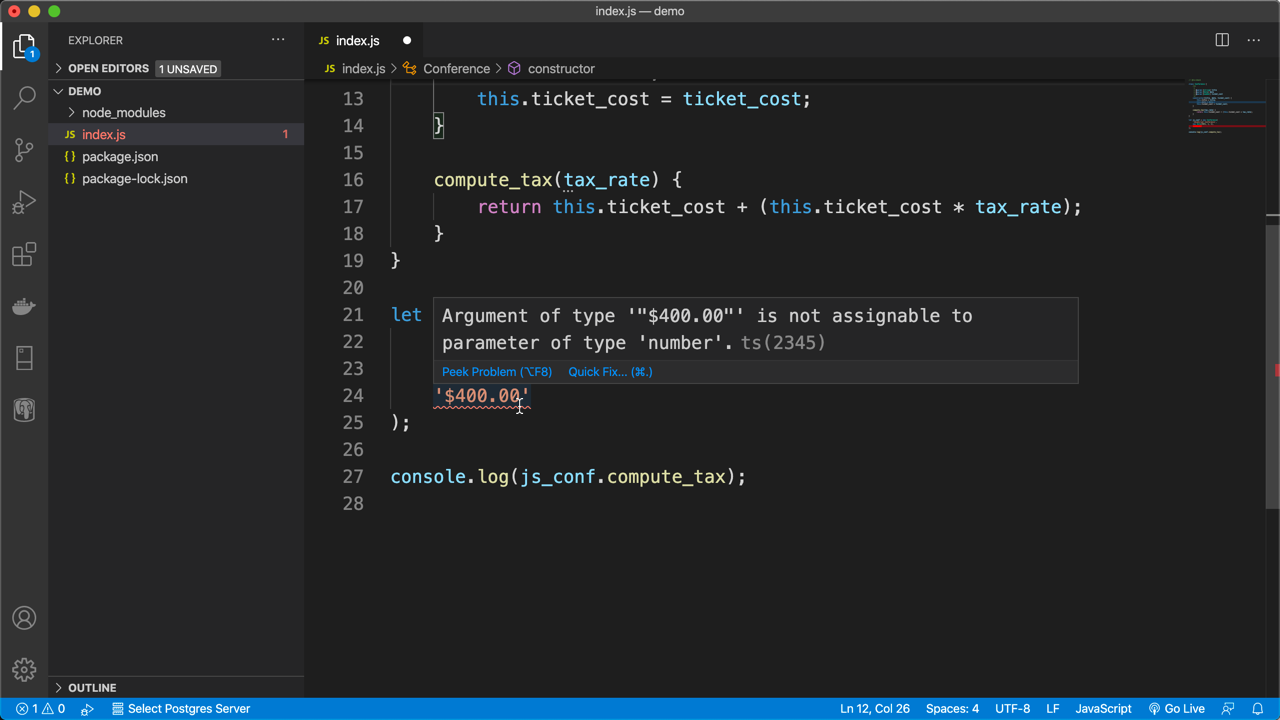
Now if you look at the Conference object again, notice two things. First, the red wavy line underneath '$400.00' indicates that this code is causing an error. Hovering over the offending code, you can see that it has detected the ticket_cost is supposed to be a Number and we are trying to pass it as a string.
However, this will not prevent the node interpreter from trying to run the application.
Extensions
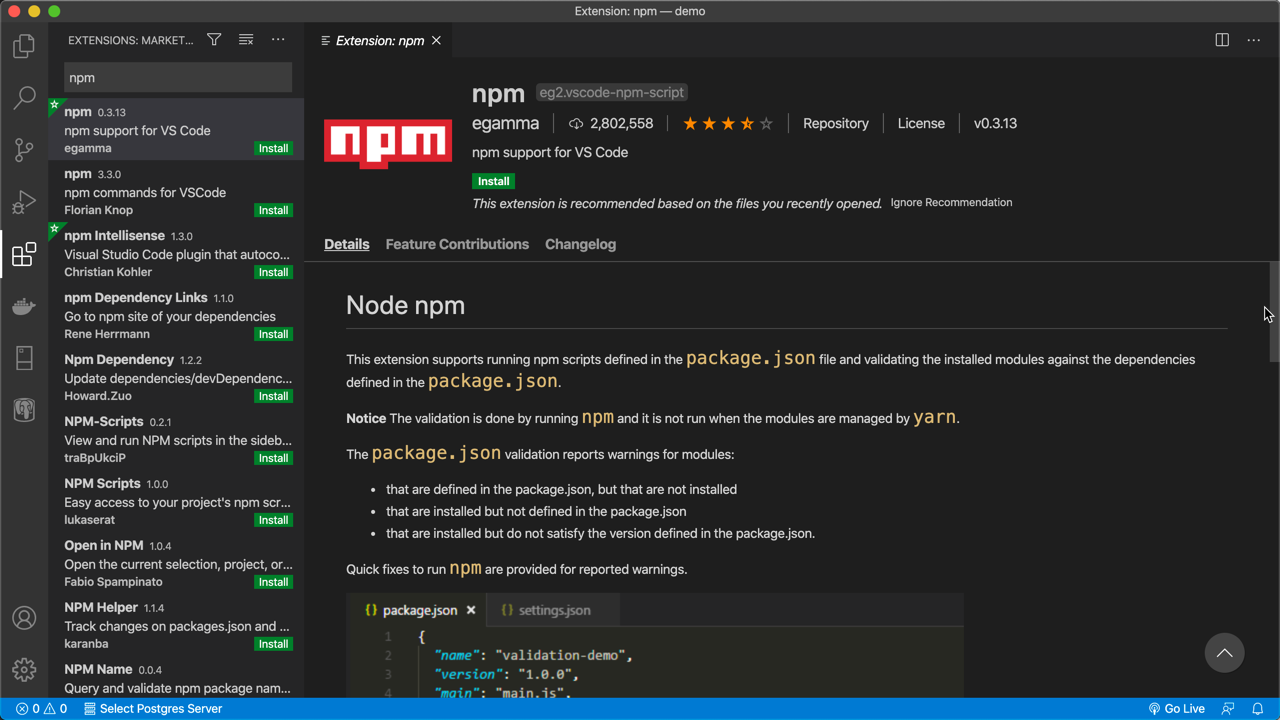
There are over 200 extensions for Visual Studio Code in the Visual Studio Marketplace for node.js. This is in addition to the almost 2000 extensions for JavaScript, many of which are relevant to node.js development.
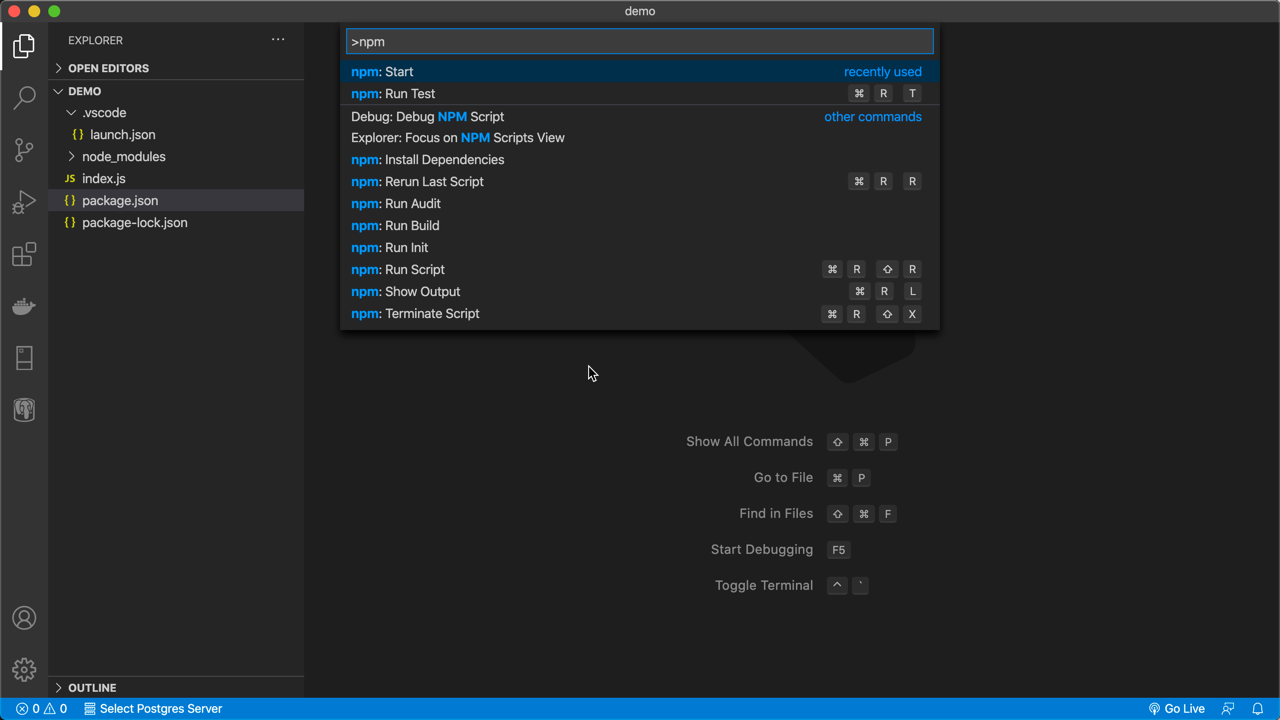
One of these extensions allows you to manage the execution of npm command from the Command Palette. You can always run these commands from the Terminal window, but the npm extension provides this from within Visual Studio Code.
Pressing Ctrl-Shift-P (Command-Shift-P on macOS) will bring up the Command Palette, where you can search for npm to see the available commands.
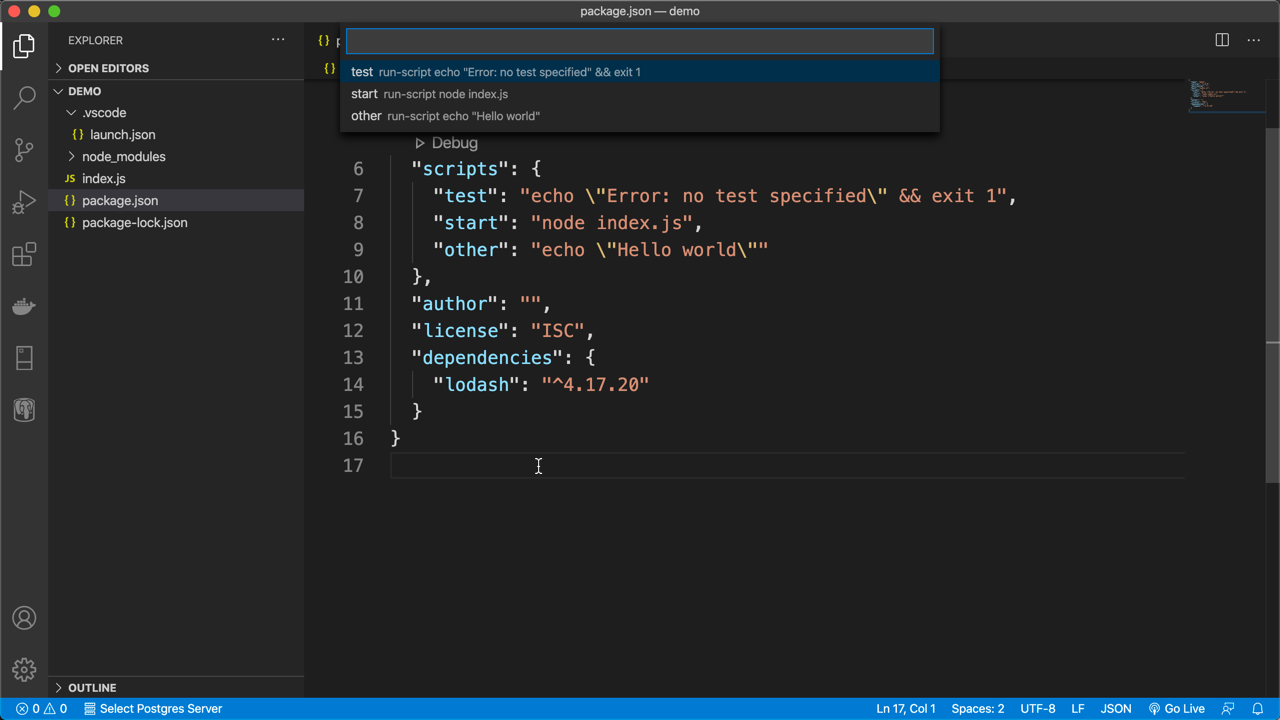
Many of these shadow commands run at the command line. For example, npm: Run Init will trigger the npm init command. And npm: Install Dependencies will run npm install. You can also execute scripts inside of the package.json file. The npm: Run Start command will run the start script inside of package.json while the npm: Run Test command will run the test script. To run any arbitrary script, execute the npm: Run Script command. It will bring up a list of the scripts defined in the package.json file.
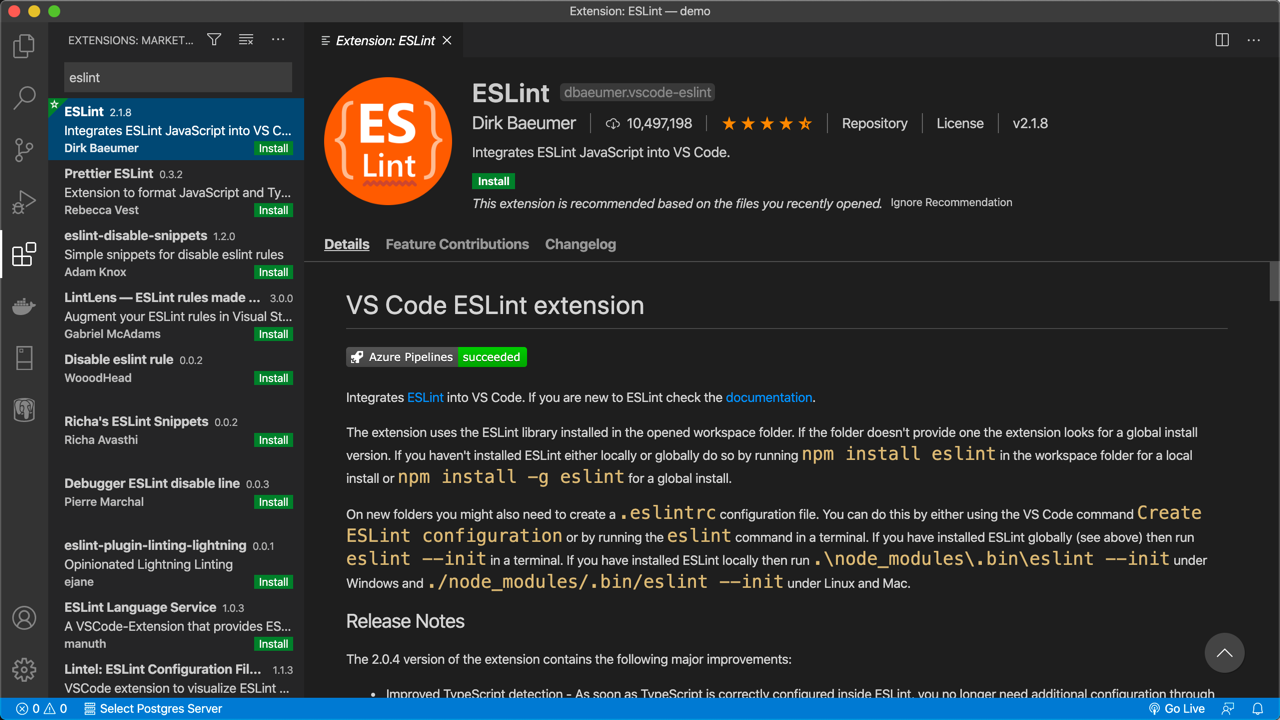
Another extension is not specific to node.js but to JavaScript. ESLint is a popular static analyzer for node.js and JavaScript in general. The ESLint extension integrates ESLint into Visual Studio Code.
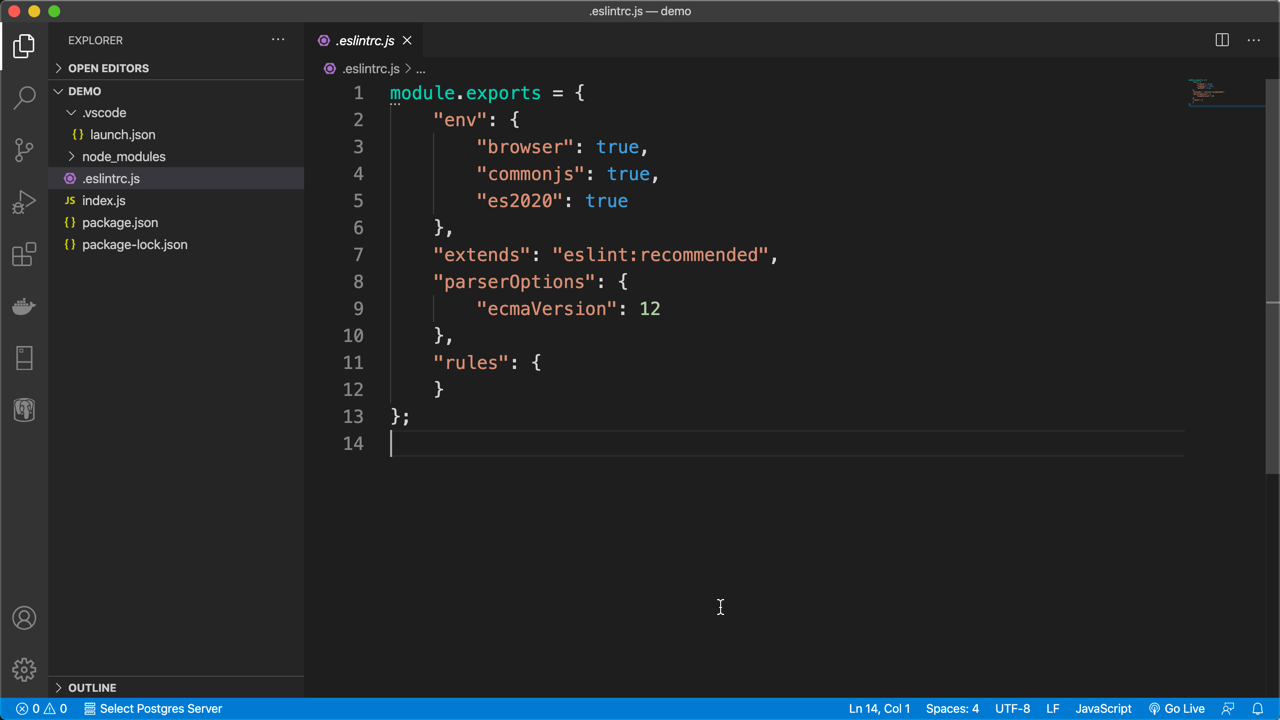
A complete discussion of ESLint is beyond the scope of this guide as it is very capable. However, it all starts with a .eslintrc file that can be created with the Create ESLint configuration command in the Command Palette.
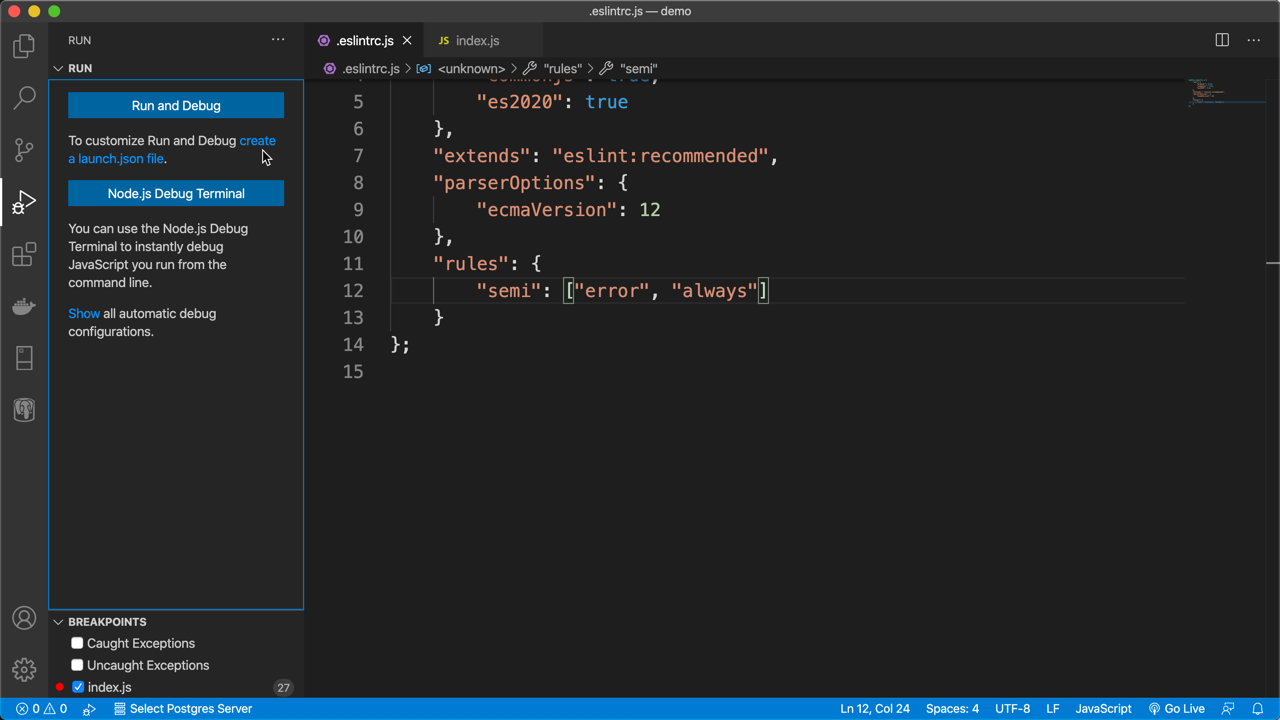
The rules key in the .eslintrc.js file defines the error level for the different errors to be detected. For example:
"semi": ["error", "always"]
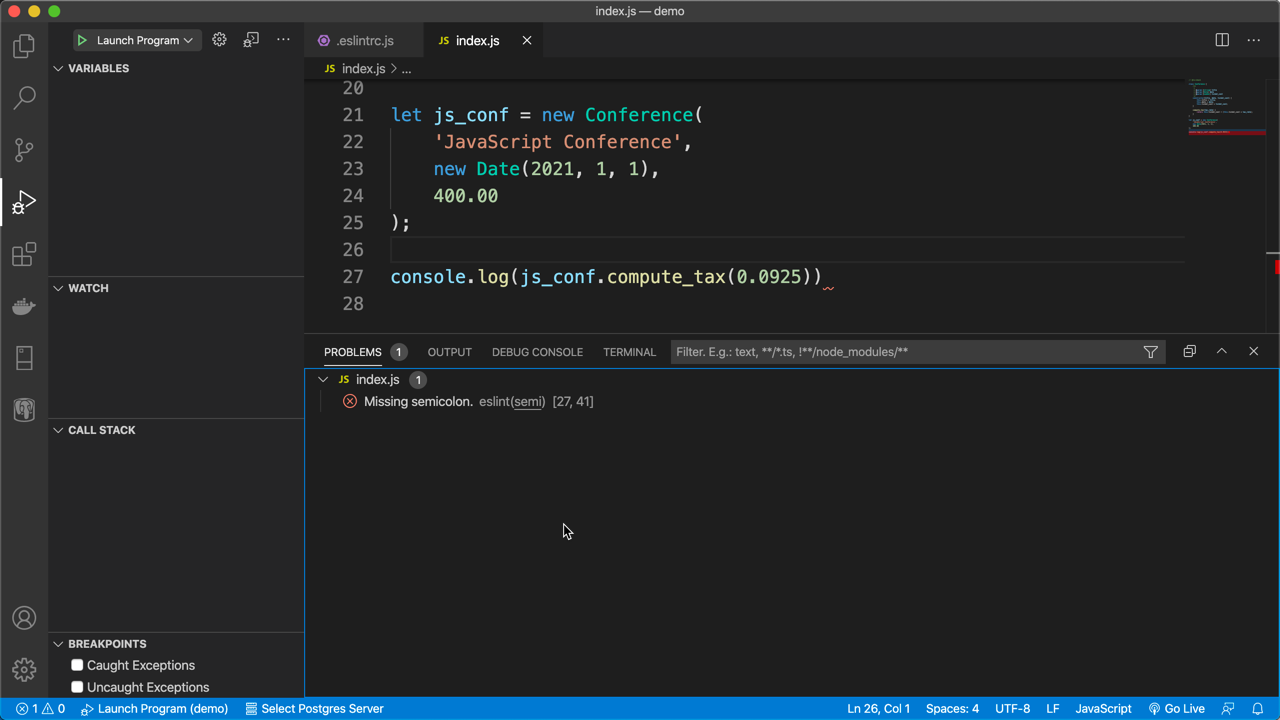
Tells ESLint to always raise an error as opposed to a warning when a semicolon is omitted at the end of a statement. This will show up in the Problems pane and in the status bar.
Again, there are a lot more options and rules for ESLint that can be found in the documentation.
Basic Debugging
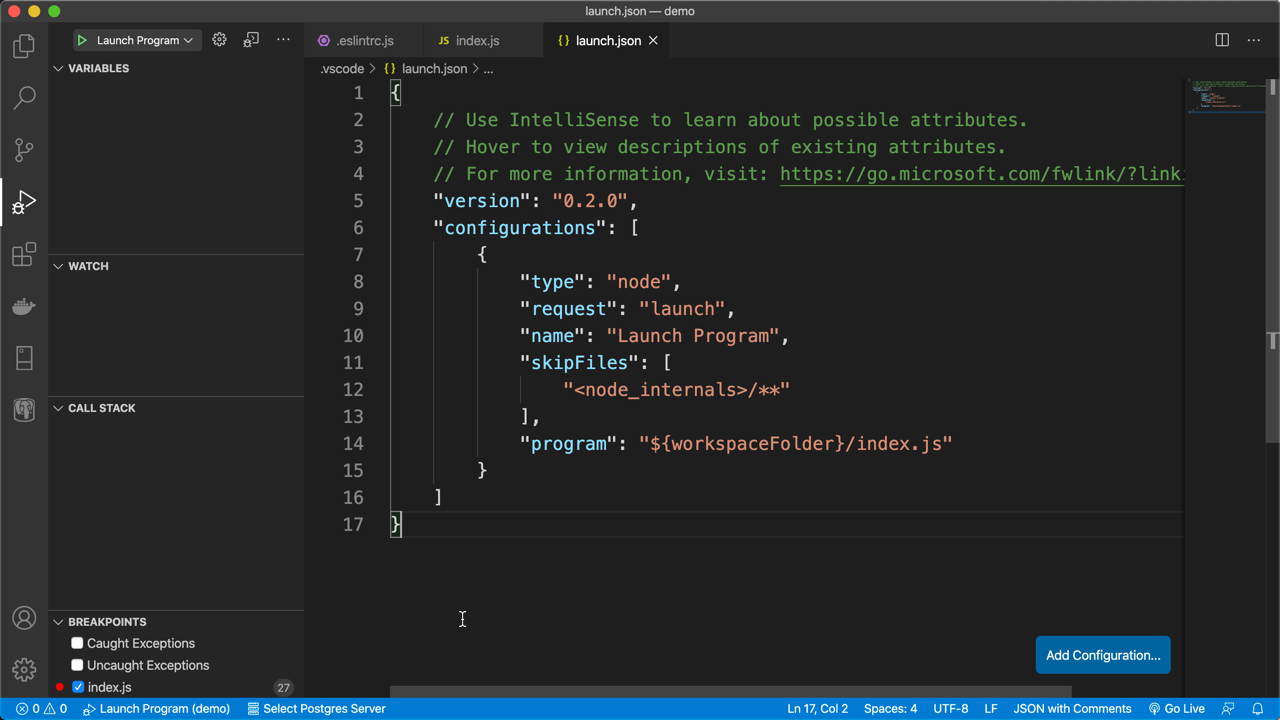
Out of the box, Visual Studio Code supports basic debugging of node.js applications. It requires a configuration in a launch.json file. In the Debug pane in the sidebar, click the create a launch.json file link to create one.
The launch.json file will be created inside of a new directory named .vscode in the root of the project.
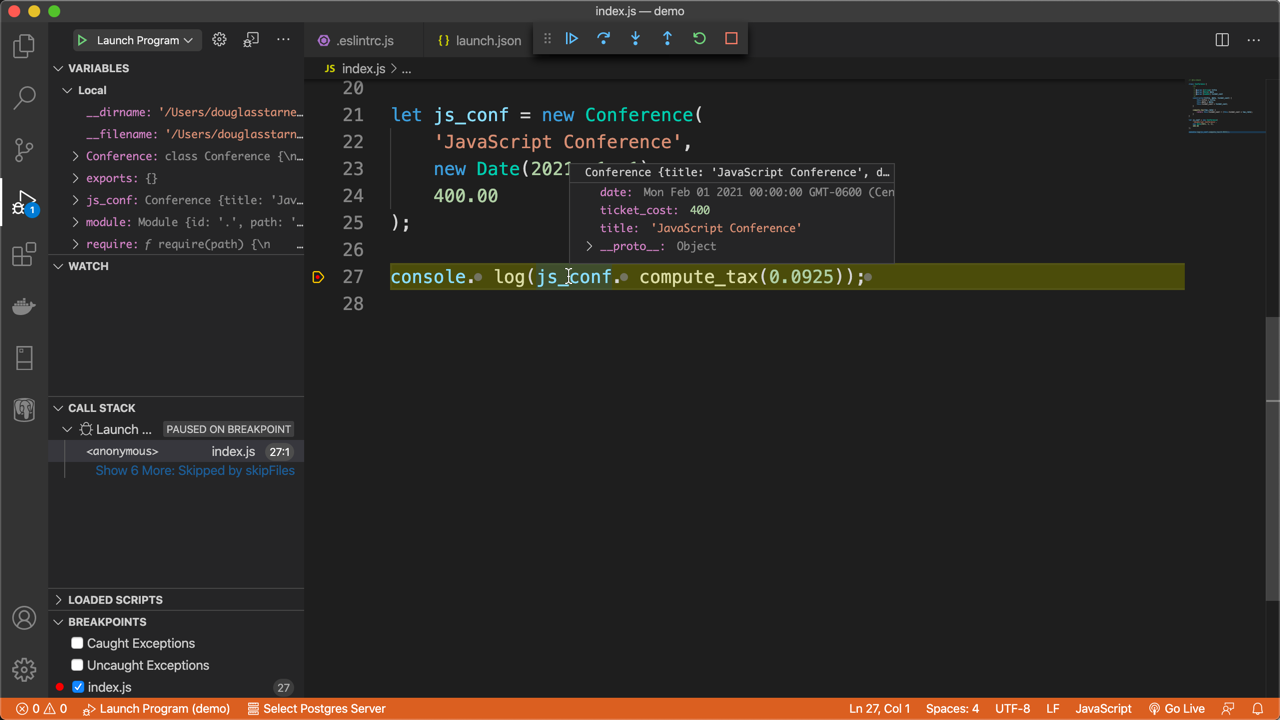
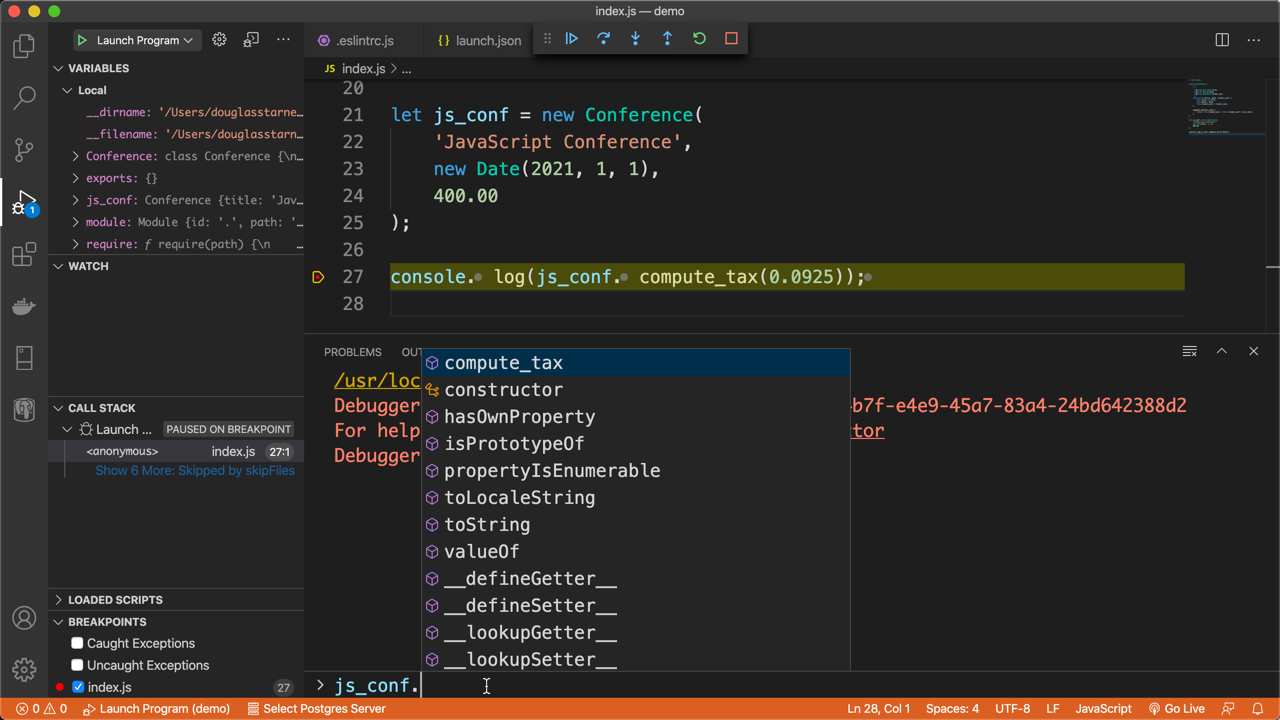
If you set a breakpoint in one of the JavaScript files and start debugging the application with the green run button in the Debug pane, the application will pause at the breakpoint. Then you can inspect the state of the application using the sidebar. And you can hover over and inspect the values of variables in the code.
Finally, in the Debug Console pane, you can execute code in the context of the paused application.
And you have access to the basic step functions in the debug toolbar at the top of the editor.
Conclusion
Visual Studio Code is a capable editor for node.js and JavaScript applications. In fact, Visual Studio Code itself is written is JavaScript! Being cross platform, it's great for ensuring a consistent development experience across teams that work on multiple operating systems including Windows, macOS, and Linux. And the power of Visual Studio Code can be expanded with the many extensions for node.js and other development tasks. It's free to download, so what have you got to lose? Thanks for reading!
Advance your tech skills today
Access courses on AI, cloud, data, security, and more—all led by industry experts.