- Course
Accessibility: Exploring Images and Media
Learn how to make images and audio/video content meet the WCAG accessibility guidelines, even images with difficult alt text to write. This course includes tips like getting YouTube to write video captions for you and handling dynamic data charts.

- Course
Accessibility: Exploring Images and Media
Learn how to make images and audio/video content meet the WCAG accessibility guidelines, even images with difficult alt text to write. This course includes tips like getting YouTube to write video captions for you and handling dynamic data charts.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
Many developers struggle to meet the WCAG accessibility guidelines relating to images, audio, and video content, particularly when working with tables, charts, dynamic charts, and live data.
In this course, Accessibility: Exploring Images and Media, you'll learn how to meet the WCAG accessibility guidelines relating to non-text content on your website.
First, you'll explore the challenges that your website users can face with non-text content, how to use HTML and CSS to describe images appropriately, and what to do in the rare scenarios where a short text alternative isn’t possible, by utilizing some specific methods and useful libraries.
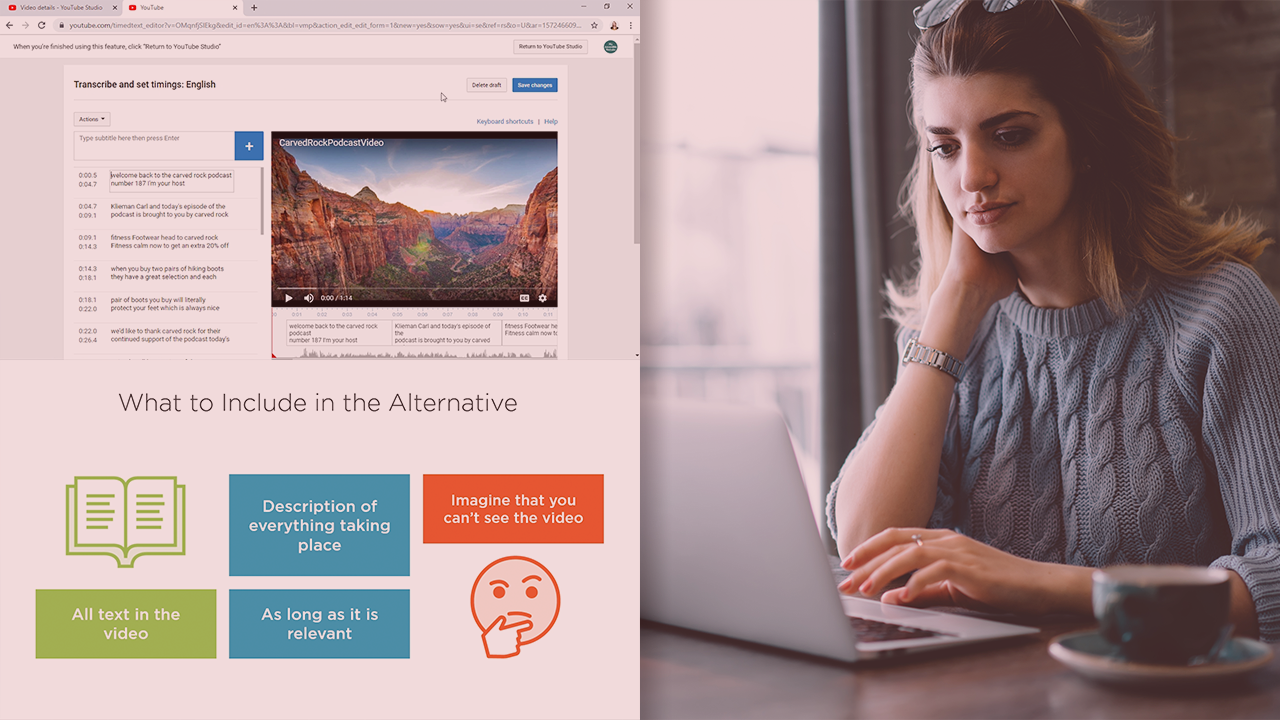
Next, you'll evaluate some audio/video content, learn how to provide appropriate transcripts and captions, and discover some tools to assist you in this process.
Finally, you’ll learn about colour blindness and how to ensure that your website has appropriate colour contrast, as well as other sensory concerns like flashing images and auto-playing audio.
When you're finished with this course, you'll have a clear understanding of the issues involved with images and media, and how to develop websites that allow this media to be consumed by a wider audience, meeting WCAG Level AA.

