- Course
Adobe XD CC Fundamentals
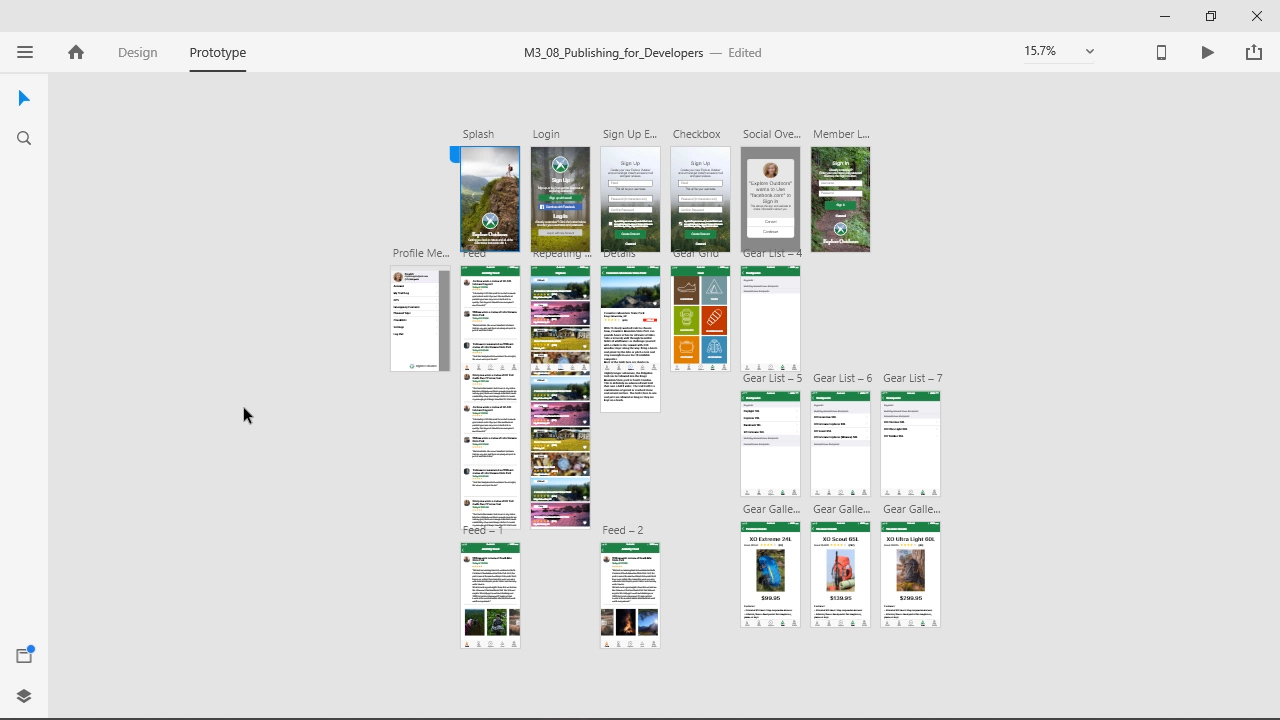
Adobe Experience Design CC can help you create interactive prototypes that you can share with clients for a complete user design experience. Learn how to create and export your designs for developers so you can maintain your design vision.

- Course
Adobe XD CC Fundamentals
Adobe Experience Design CC can help you create interactive prototypes that you can share with clients for a complete user design experience. Learn how to create and export your designs for developers so you can maintain your design vision.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
Do you have a desire to create a mobile app or website? Would having a working prototype of your design that you could share with your clients make the process much easier? In this course, Adobe XD CC Fundamentals, you will learn foundational skills needed to create an interactive prototype for a mobile app or website. First, you will learn how to set up a project in Adobe XD CC. Next, you will discover how to create graphics with the shape and pen tools, as well as adding interactive features to your project. Finally, you will explore previewing your work on desktop and mobile, as well as sharing your interactive prototypes with clients and developers. When you’re finished with this course, you will have the skills and knowledge of Adobe XD CC needed to create beautiful interactive designs that your clients can interact with and deliver valuable feedback on.

