- Course
Creating an Email Newsletter in Photoshop and Dreamweaver
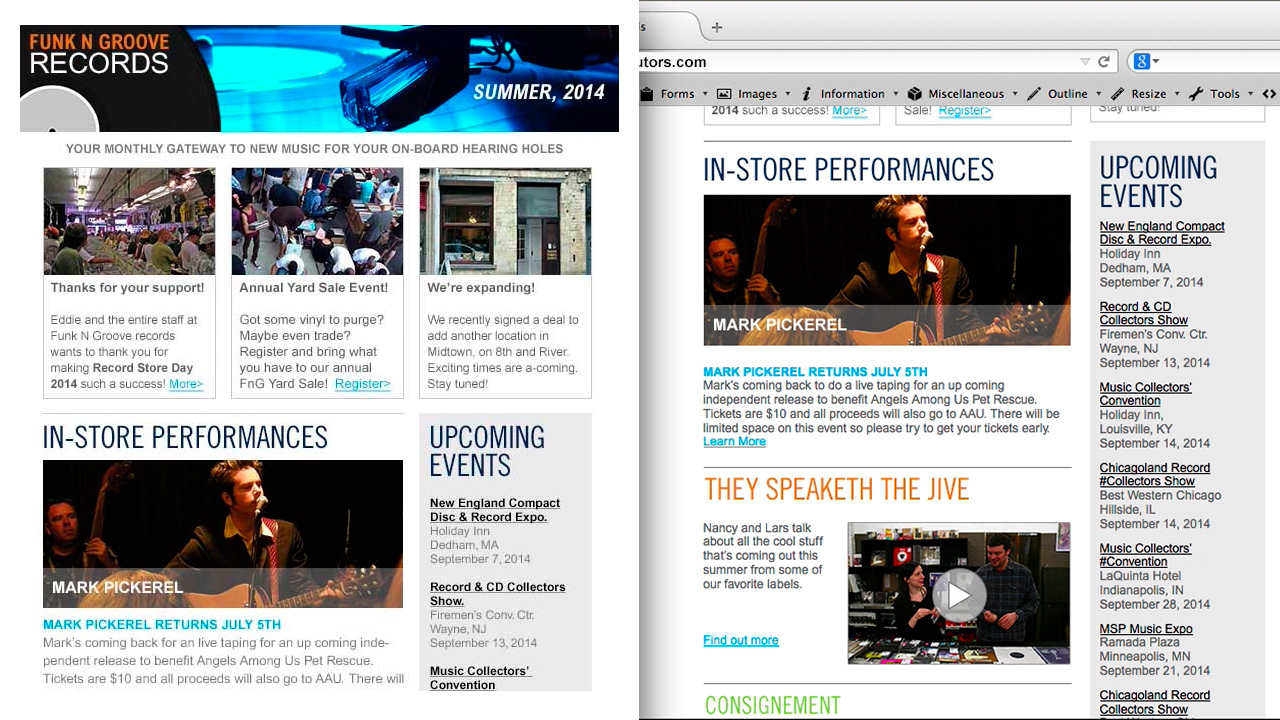
In this tutorial, we'll learn how to design and develop an email newsletter.

- Course
Creating an Email Newsletter in Photoshop and Dreamweaver
In this tutorial, we'll learn how to design and develop an email newsletter.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
In this tutorial, we'll learn how to design and develop an email newsletter. Throughout these lessons, we'll create an email newsletter for a fictional company. We'll start with a wireframe design and convert it to a true concept using Photoshop. Then we'll slice and export our design images and code out the email in Dreamweaver with standard code techniques that are commonly used to build out HTML emails.

