- Course
Angular 11 Fundamentals
This course will teach you the fundamentals of working with the latest version of Angular. You will learn everything you need to know to create complete applications including: components, services, directives, pipes, routing, HTTP, and even testing.

- Course
Angular 11 Fundamentals
This course will teach you the fundamentals of working with the latest version of Angular. You will learn everything you need to know to create complete applications including: components, services, directives, pipes, routing, HTTP, and even testing.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
Angular has become one of the most widely used web development frameworks. This course, Angular 11 Fundamentals, will teach you the fundamentals of writing applications with Angular - whether or not you've had past experience with Angular 1. You will learn how to bootstrap an application and how to build pages and reusable elements using Angular Components and the new Angular syntax. You'll also learn the fundamentals of: routing, creating reusable services and dependency injection, building forms with validation, and communicating with the server using HTTP and observables. You'll even learn how to test all of this using unit tests and end-to-end UI tests. When you finish this course, you will have the fundamental knowledge necessary to create professional and personal websites using Angular.
Angular 11 Fundamentals
-
Version Check | 15s
-
Introduction | 2m 54s
-
Practice Exercises | 2m 24s
-
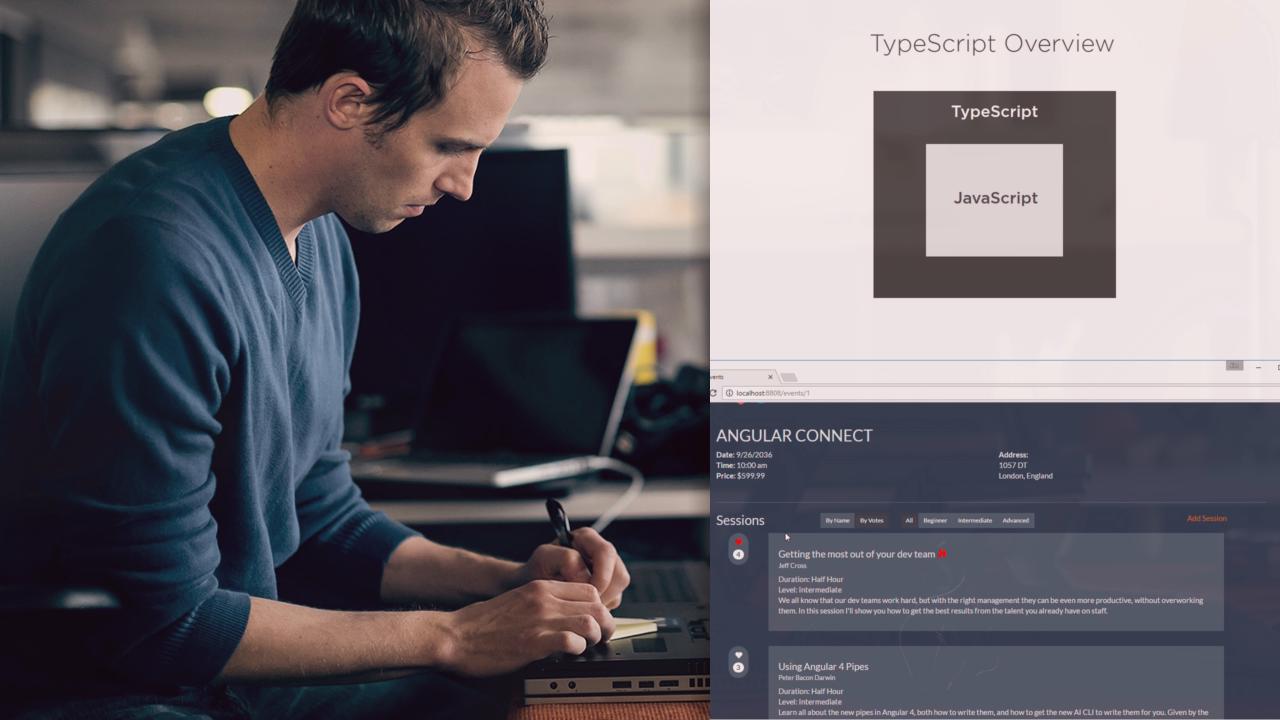
Introduction to TypeScript | 7m 9s
-
Comparing Angular to AngularJS | 2m 17s
-
A Conceptual Overview of Angular | 3m 2s
-
Here's What We'll Be Building | 1m 12s
-
Installing Git and Node | 1m 58s
-
Getting Started with the Angular CLI | 4m 50s
-
Bootstrapping an Angular App | 4m 35s
-
A Brief Look at the App Module | 1m 44s
-
Accessing Static Files | 5m 47s
-
Summary | 42s

