- Course
Angular 4 Security Using JSON Web Tokens
Applications must take security into account. Learn how to add security to your Angular applications using JSON Web Tokens, claims, and the .NET Core Web API.

- Course
Angular 4 Security Using JSON Web Tokens
Applications must take security into account. Learn how to add security to your Angular applications using JSON Web Tokens, claims, and the .NET Core Web API.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
Applications must take security into account, and Angular applications are no exception. In this course, Angular 4 Security Using JSON Web Tokens, you will create an authentication system and an authorization system that can be used on both the client side and the server side. First, you will learn how Angular applications must have secure UI elements on the client side, and secure your Web API calls on the server side. Then, you will use Angular, Visual Studio Code, JSON Web Tokens, claims, roles, and a .NET Core Web API to secure your Angular applications. By the end of this course, you’ll know exactly how to implement a flexible, claims-based security system, you can use in a small, medium, or large Angular application.
Angular 4 Security Using JSON Web Tokens
-
Version Check | 20s
-
Course Introduction and Goals | 54s
-
Prerequisites and Modules in this Course | 2m 50s
-
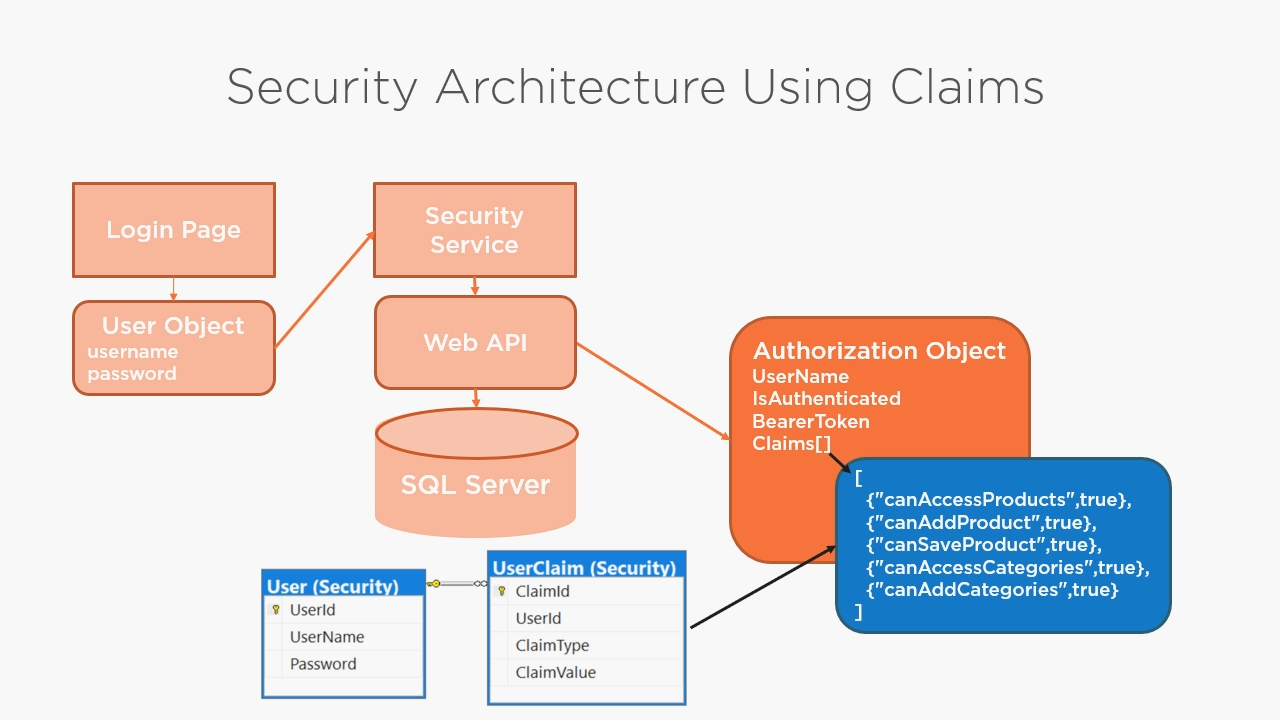
Security Goals and Security Architecture | 3m 28s
-
Machine Setup and Getting Started | 2m 26s
-
Create the Sample Project and Workspace | 3m 15s
-
Add Sample Files into Sample Project | 2m 56s
-
Run the Web API and Angular Project | 1m 53s
-
Module Summary | 36s

