- Course
Building Your First App with Spring Boot 2 and Angular 5
Spring Boot and Angular make a great team! See how all the pieces work together by building a full app, step by step.

- Course
Building Your First App with Spring Boot 2 and Angular 5
Spring Boot and Angular make a great team! See how all the pieces work together by building a full app, step by step.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
Spring Boot and Angular have forever changed how web applications are built. Understanding how they work is essential for any full-stack developer. In this course, Building Your First App with Spring Boot and Angular, you will learn how to work with both of these technologies and how to integrate them together. First, you'll create a Spring Boot API application from scratch. Next, you'll create and build a modern Angular component based UI that will integrate with Spring Boot. Finally, you'll learn how to secure Angular and Spring Boot to create a full fledged, real world application. Once you've completed this course, you will have developed and built a full stack Spring Boot and Angular app from the ground up and have enough skills to begin developing and working on your own applications with these technologies.
Building Your First App with Spring Boot 2 and Angular 5
-
Version Check | 15s
-
Introduction | 47s
-
App Walkthrough | 1m 48s
-
Course Overview and Expectations | 1m 24s
-
Spring Boot Prerequisites | 1m 8s
-
Demo: Creating a Spring Boot App | 3m 37s
-
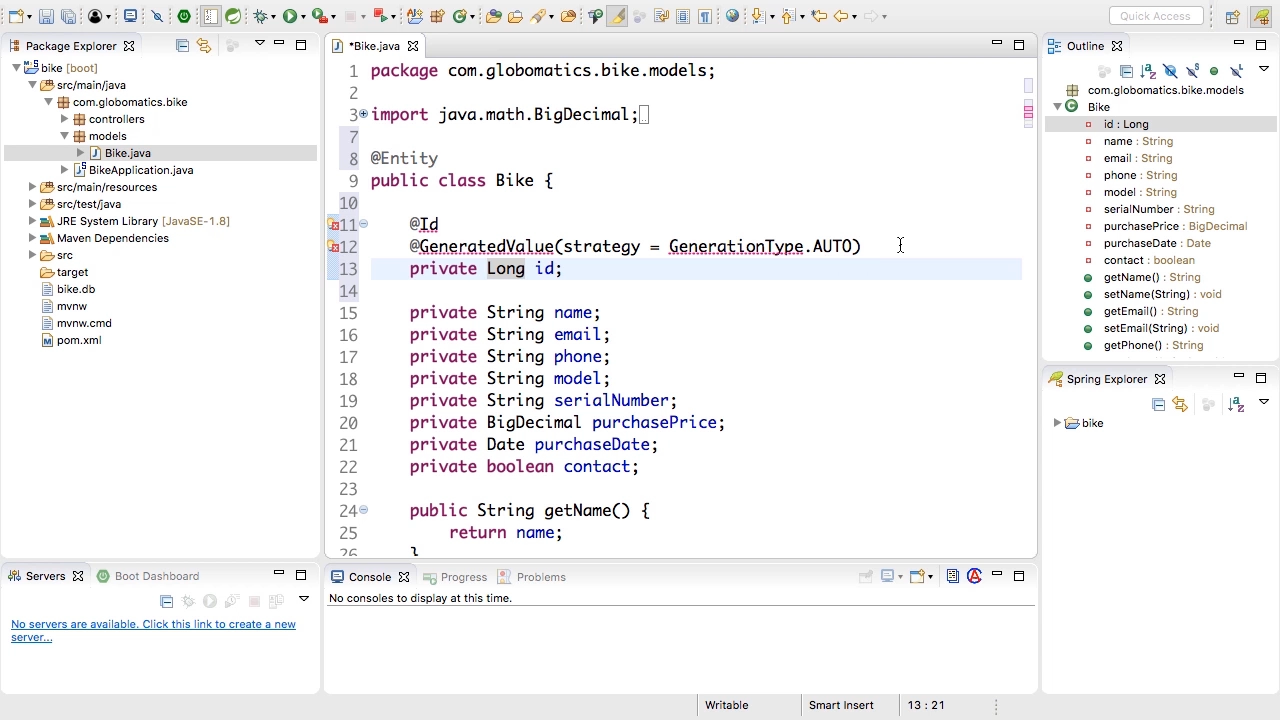
Demo: Adding a Basic Model | 2m 48s
-
Demo: Creating a REST Controller | 6m 23s
-
Demo: Using the API Endpoint | 1m 21s
-
Summary | 1m 16s

