- Course
Building Server-side Rendered React Apps for Beginners
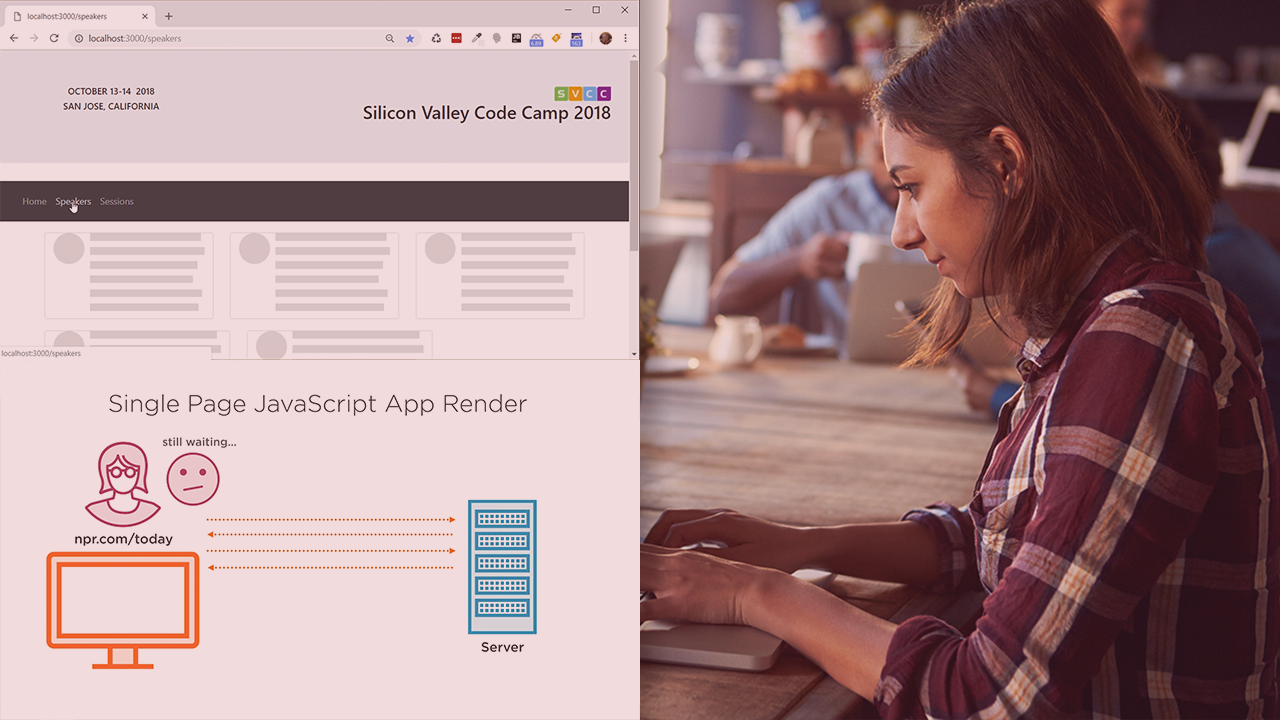
Learn how to use React to solve the first page download problem that single-page apps (SPAs) have. You'll see how to easily build high performance web apps that implement server-side rendering on every landing page using the Next.js framework.

- Course
Building Server-side Rendered React Apps for Beginners
Learn how to use React to solve the first page download problem that single-page apps (SPAs) have. You'll see how to easily build high performance web apps that implement server-side rendering on every landing page using the Next.js framework.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
Single-page apps have become the standard and best way to build interactive web sites. Unfortunately, there’s a problem with most SPAs, and it’s called the first page download problem, which leads to lots of waiting, and unhappy users. In this course, Building Server-side Rendered React Apps for Beginners, you’ll learn how to solve this first page download problem by having the web server generate all the HTML for you that would otherwise have to be generated by the client. First, you'll explore fundamentals of React. Next, you'll see what it takes to build a React app, that renders full HTML from the server on every landing page, then runs 100% clientside after that. Then, you’ll learn about the more complex case of including REST data in your server-side rendered html. Finally, you'll see how to deploy your app with Docker to Digitial Ocean, one of the top web hosts on the internet that can scale your app from tiny to huge. When you're finished with this course, you'll be ready to build highly-performant React web apps that download all the HTML necessary to display a web page immediately to the user; no more first page download problem.

