- Course
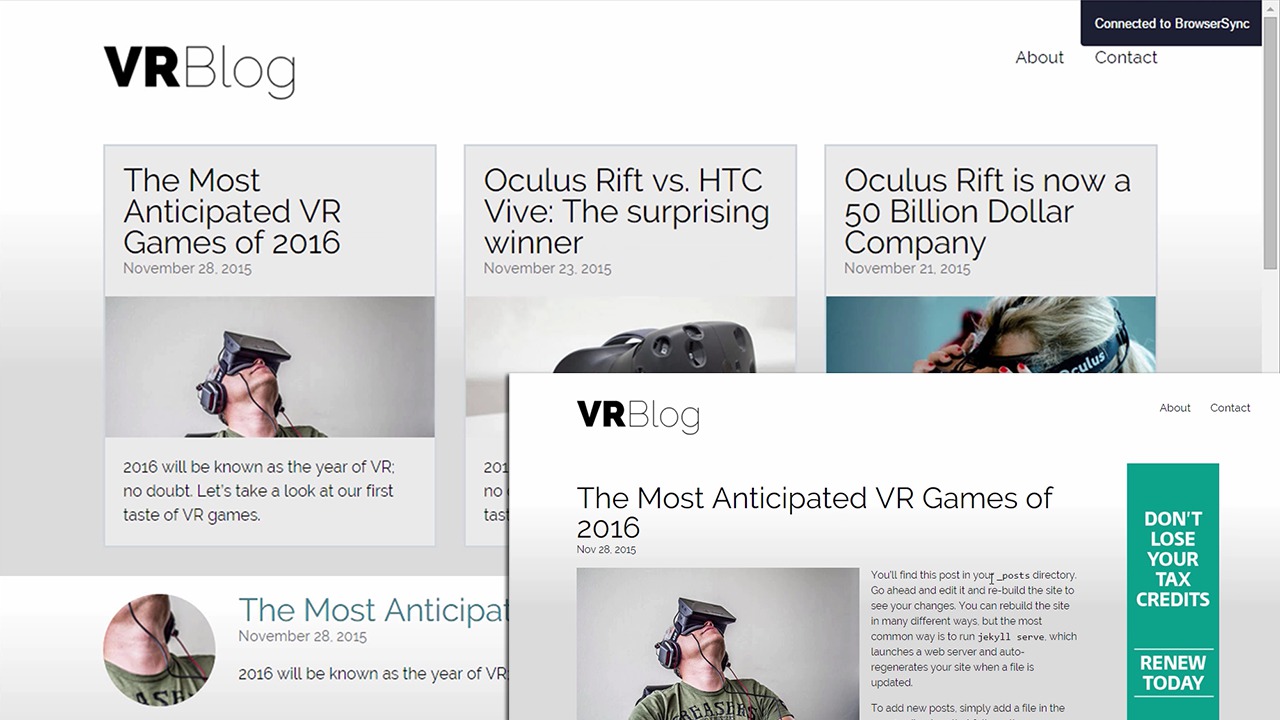
Creating a Custom Jekyll Theme
Learn to build a custom Jekyll theme using Gulp, Sass, and Foundation Framework. Software required: Adobe Photoshop CC 2015, Sublime Text 3, and Ruby.

- Course
Creating a Custom Jekyll Theme
Learn to build a custom Jekyll theme using Gulp, Sass, and Foundation Framework. Software required: Adobe Photoshop CC 2015, Sublime Text 3, and Ruby.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
We'll learn how to build a custom Jekyll theme while using Gulp, Sass, and Foundation Framework. First we will step into Adobe Photoshop to create a mockup of our theme, and then we will spend the rest of the course creating the theme with the help of the command line and code editor. Software required: Adobe Photoshop CC 2015, Sublime Text 3, and Ruby.

