- Course
Design to Development
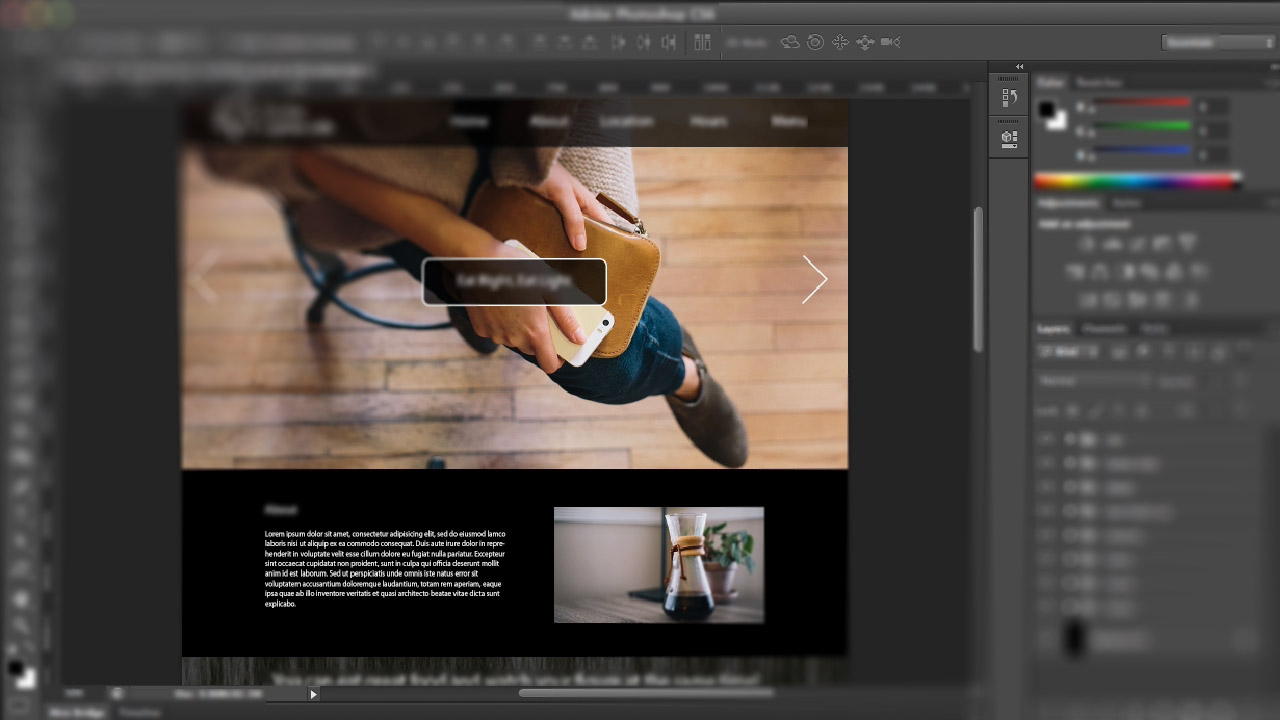
This course will show you how to create a mockup inside of Photoshop, name the layers correctly, and group them for easy asset generation.

- Course
Design to Development
This course will show you how to create a mockup inside of Photoshop, name the layers correctly, and group them for easy asset generation.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
This course will show you how to create a mockup inside of Photoshop, name the layers correctly, and group them for easy asset generation. Then you will learn how to extract the assets out of Photoshop CS6 and Photoshop CC and CC 2014. Finally, you will create a website from the mock-up and learn about the pipeline from design to development.

