- Course
Debugging Your Website with Fiddler and Chrome DevTools
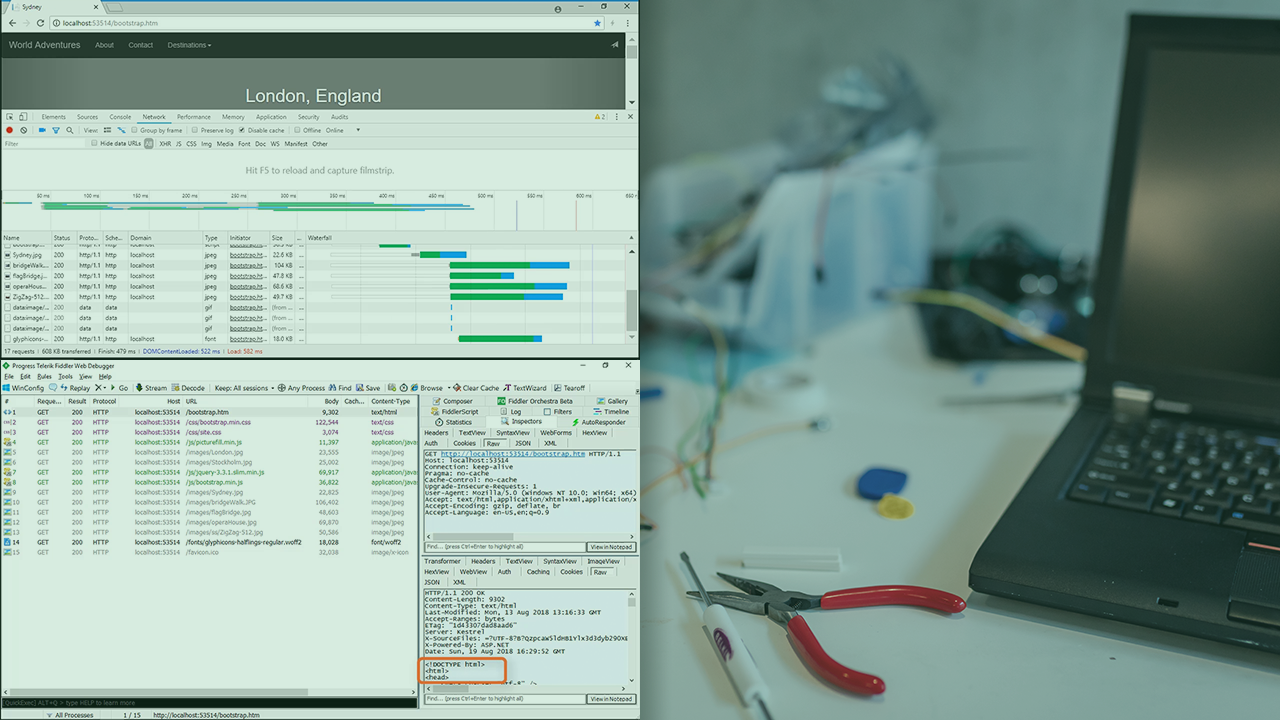
Do your websites always work perfectly? Mine don’t either, which is why this course will help you debug problems using Fiddler and Chrome DevTools -- you'll learn about issues with JavaScript, CSS, performance, and HTTPS.

- Course
Debugging Your Website with Fiddler and Chrome DevTools
Do your websites always work perfectly? Mine don’t either, which is why this course will help you debug problems using Fiddler and Chrome DevTools -- you'll learn about issues with JavaScript, CSS, performance, and HTTPS.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
Websites don't always work as expected. In this course, Debugging Your Website with Fiddler and Chrome DevTools, you will learn foundational knowledge necessary to debug website problems. First, you will learn diagnostic techniques. Next, you will discover how to modify requests and responses. Finally, you will explore how to decrypt HTTPS. When you’re finished with this course, you will have the skills and knowledge of Fiddler and Chrome DevTools needed to debug your website issues.

