- Course
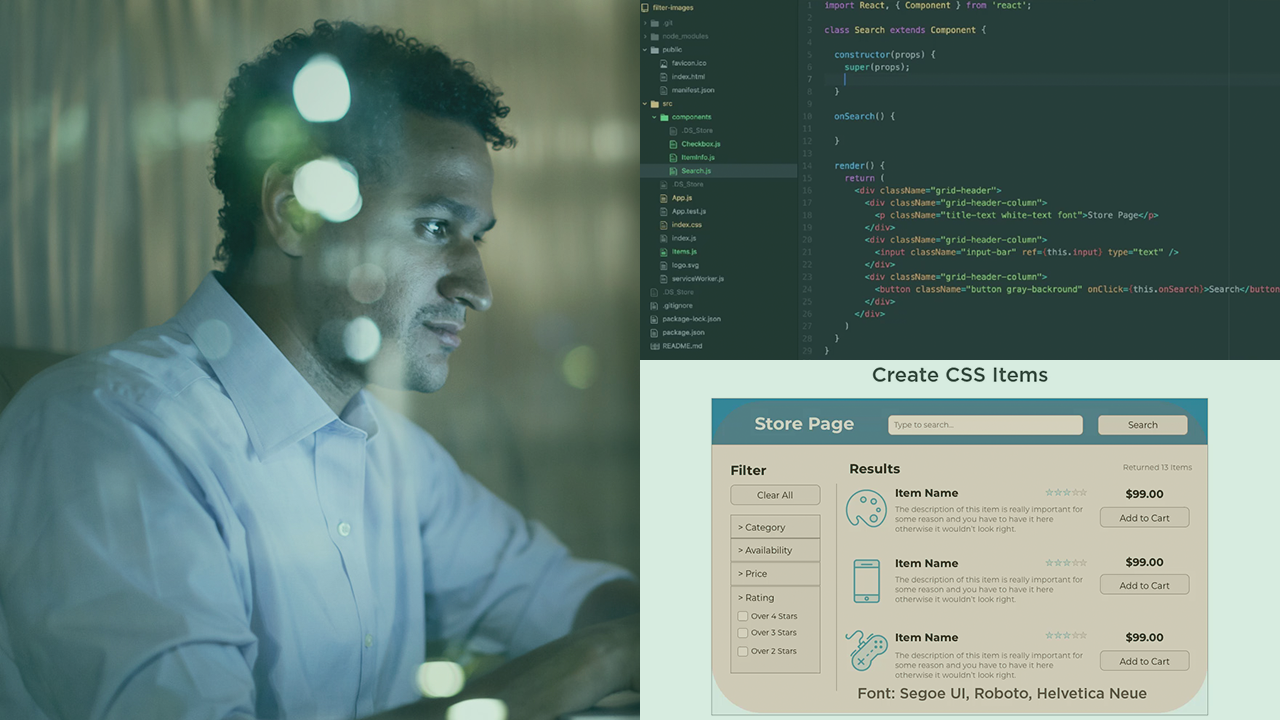
Prototyping Your UX Design in React
Give your UX design new life as a functional, interactive web page through the power of prototyping in React! This beginner-friendly course covers styling and crafting a simple application that can bring your ideas to life in new and exciting ways.

- Course
Prototyping Your UX Design in React
Give your UX design new life as a functional, interactive web page through the power of prototyping in React! This beginner-friendly course covers styling and crafting a simple application that can bring your ideas to life in new and exciting ways.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
Validating designed interactions without working prototypes is difficult. Through the power of the React framework, you can quickly and easily make interactive versions of your designs. In this course, Prototyping Your UX Design in React, you will learn how to transition from a simple UX Design to a working prototype that you can provide users. Through the simple techniques presented here, you will be able to learn more about React. You will also gain experience utilizing the power of CSS to bring your designs to life on the web. In addition, you will discover the processes for loading JSON data for format and display and utilize libraries of pre-built React components to power your prototype. You can even gain a little hands-on experience with creating a custom component of your own! At the conclusion of this course, you will have a working prototype built in React that can be expanded and customized for the needs of your project, and the knowledge and experience required to do it all again for your next prototype!

