- Course
Building Forms with Vue 3
This course will teach you how to build, compose, and validate forms using Vue.js.

- Course
Building Forms with Vue 3
This course will teach you how to build, compose, and validate forms using Vue.js.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
In this course, Building Forms with Vue, you’ll learn to create forms for accepting user input. First, you’ll explore how to build forms in Vue. Next, you’ll discover How to compose forms from multiple components.. Finally, you’ll learn how to provide validation for those forms. When you’re finished with this course, you’ll have the skills and knowledge of Forms in Vue needed to build complex, enterprise-ready Vue projects.
Building Forms with Vue 3
-
Version Check | 15s
-
Introduction | 42s
-
How HTML Forms Work | 2m 34s
-
Vue for Forms | 1m 19s
-
Getting Started | 3m 36s
-
Your First Form | 8m 51s
-
A Quick Review of Vue Binding | 2m 50s
-
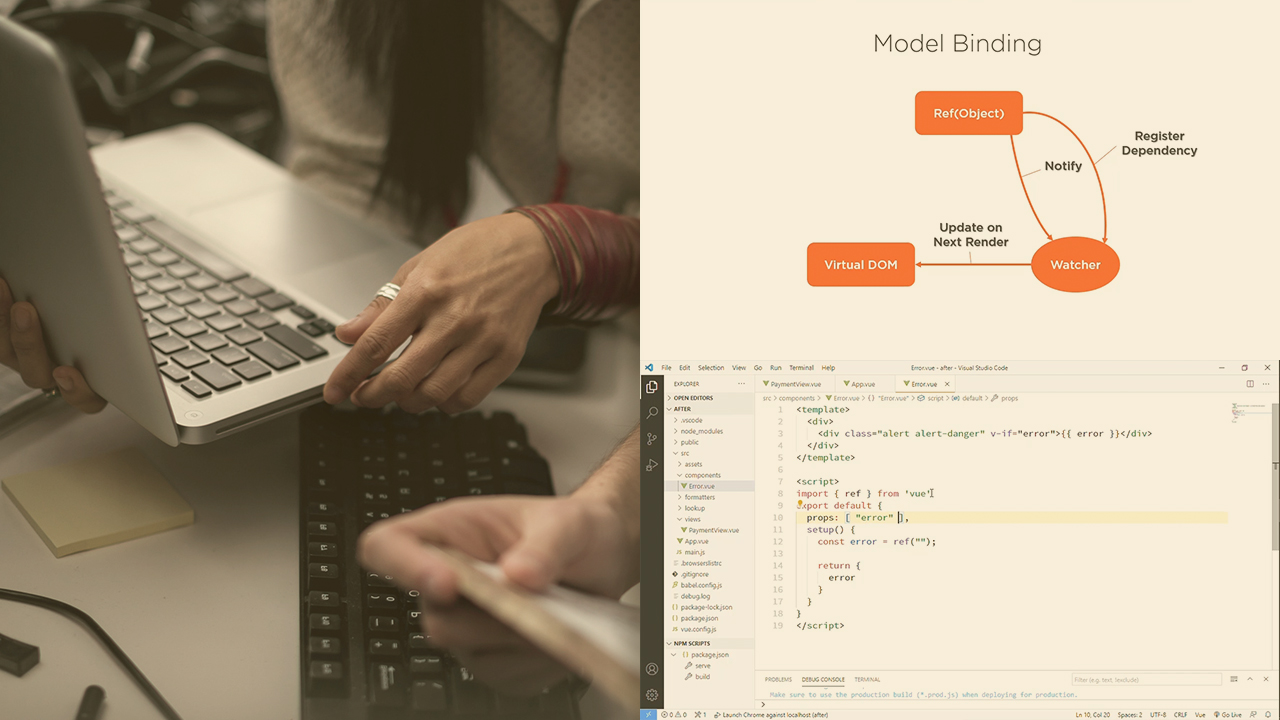
Model Binding | 7m 6s
-
Handling Events | 3m 35s
-
Formatting Data | 8m 2s
-
Other Uses for Binding | 9m 36s
-
Finalizing the Form | 7m 11s
-
What We've Learned? | 1m 2s

