- Course
Introduction to jQuery for Designers
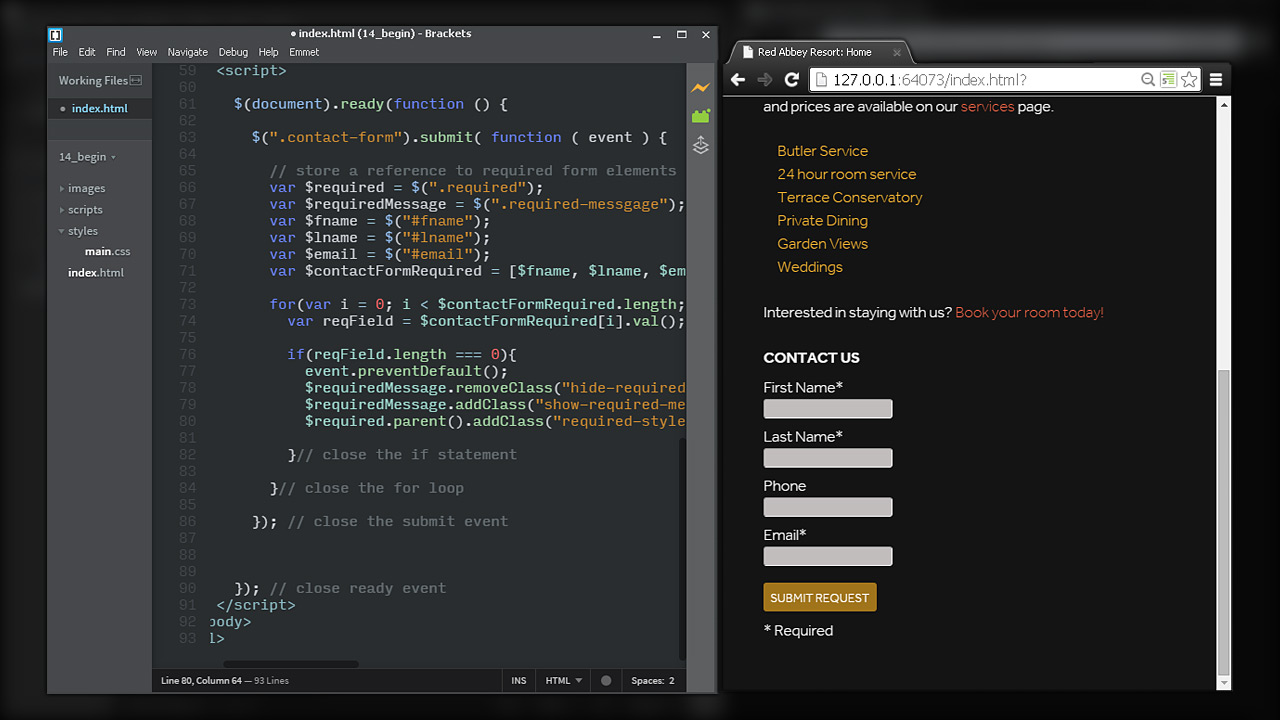
In this jQuery tutorial, we'll learn about one of the most popular JavaScript libraries for the web. Software required: Brackets Text Editor, Google Chrome.

- Course
Introduction to jQuery for Designers
In this jQuery tutorial, we'll learn about one of the most popular JavaScript libraries for the web. Software required: Brackets Text Editor, Google Chrome.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
In this jQuery tutorial, we'll learn about one of the most popular JavaScript libraries for the web. This course will cover presentational uses of jQuery such as selecting elements, manipulating and traversing the DOM, basic and custom jQuery animation, and event handling. We'll also learn some important concepts like understanding what the Document Object Model is and how to use it to understand document structure and native browser objects. We'll finish up this jQuery training by applying jQuery to a project to improve the user experience of a form with client-side validation. This course assumes a familiarity with JavaScript and a basic knowledge of object-oriented concepts. Software required: Brackets Text Editor, Google Chrome.

