- Course
What Is React?
This course will teach you what React is and help you understand why React is the number one JavaScript library for building JavaScript apps in a browser.

- Course
What Is React?
This course will teach you what React is and help you understand why React is the number one JavaScript library for building JavaScript apps in a browser.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
React is the number one JavaScript library for building JavaScript apps in a browser. In this course, What Is React?, you’ll learn all about the component-based nature of React and how that translates into highly performant and easy to use web applications. First, you’ll explore the nature of React and how it addresses building component-based web apps. Next, you’ll discover how React is based on a virtual DOM that efficiently maintains an application's user interface to mirror that virtual DOM. Finally, you’ll learn how React uses the powerful JSX syntax to represent components and the actual UI of a running web app. When you’re finished with this course, you’ll have an excellent understanding of why React is the most popular JavaScript library for building web apps, as well as what it takes to build a React app.
What Is React?
-
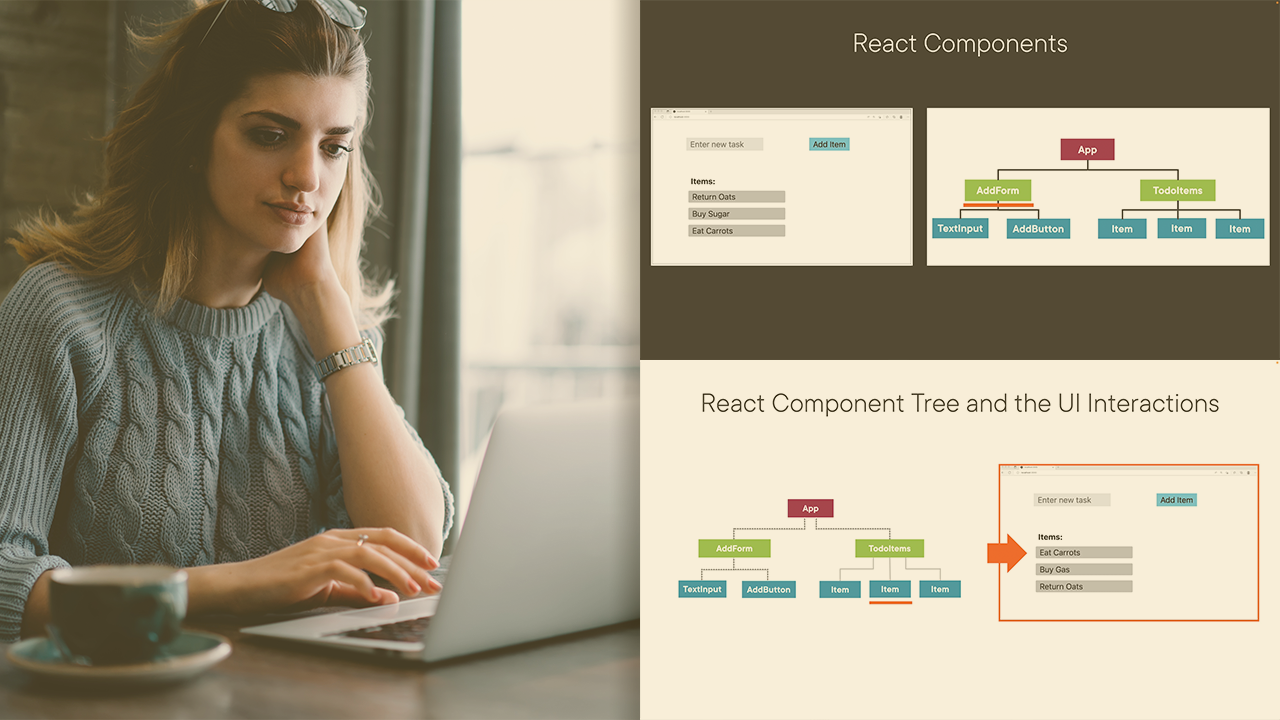
A React App and Its Component Tree | 5m 20s
-
What Does a React Component Look Like | 3m 57s
-
How React Components Link to Each Other | 2m 56s
-
How React Components Pass Data to Their Children Components | 4m 58s
-
The React One-way Data Binding in React Is the Key to Scalability | 4m 23s
-
What to Expect from This Course | 1m 33s

