- Course
Turning Wireframes into Prototypes with Adobe Firefly
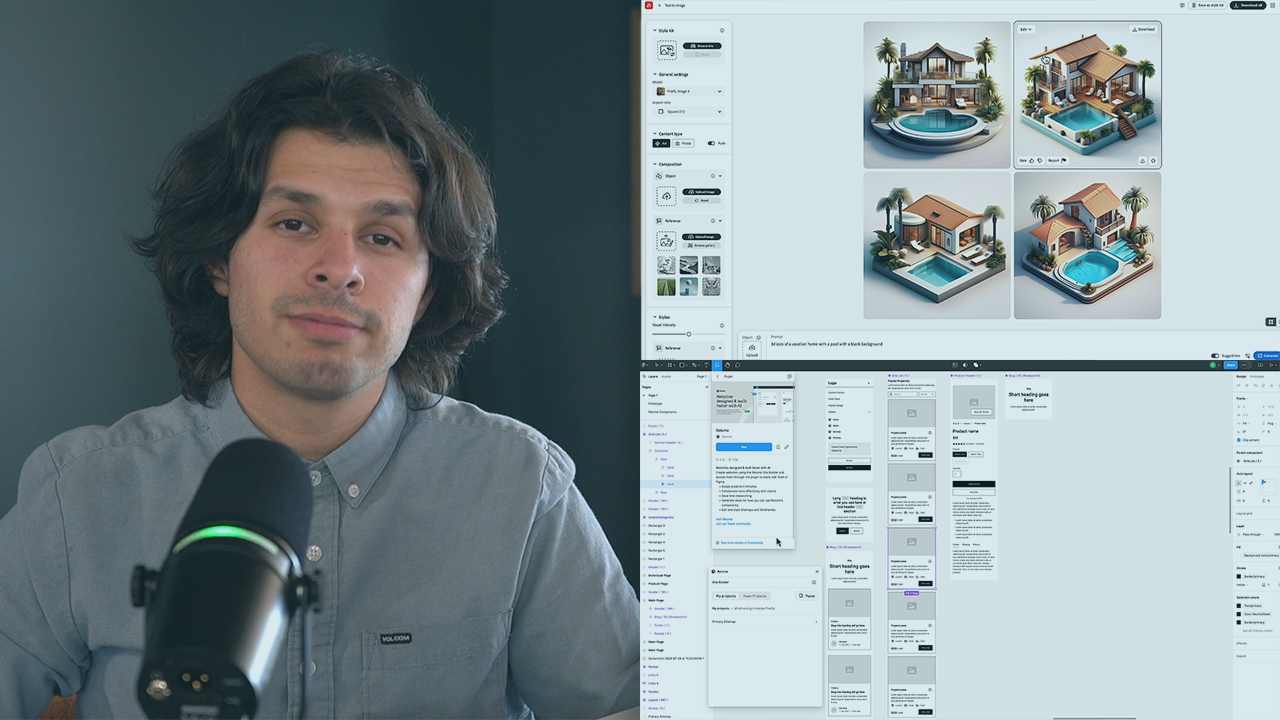
Once you have your product wireframe completed, it’s time to start designing and prototyping. This course will teach you how to leverage Adobe Firefly to create the assets and compositions needed to turn basic wireframes into prototypes.

- Course
Turning Wireframes into Prototypes with Adobe Firefly
Once you have your product wireframe completed, it’s time to start designing and prototyping. This course will teach you how to leverage Adobe Firefly to create the assets and compositions needed to turn basic wireframes into prototypes.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- AI
What you'll learn
Every design tool designers and PMs use is now an AI tool in one way or another. In this course, Turning Wireframes into Prototypes with Adobe Firefly, you’ll be making the jump from basic wireframes to dynamic and interactive prototypes. First, you’ll take your AI generated wireframes in Figma and import them as references into Firefly. Next, you’ll explore fine-tuning your prompts as we focus on getting the ideal assets for your products. Finally, you’ll import your Firefly assets back into Figma to create your interactive prototypes. When you’re finished with this course, you’ll have the skills needed to speed up your wireframe to prototype timeline and understand how Adobe Firefly fits into your design organization.

