- Course
Utilizing Illustrator to Create Website Wireframes
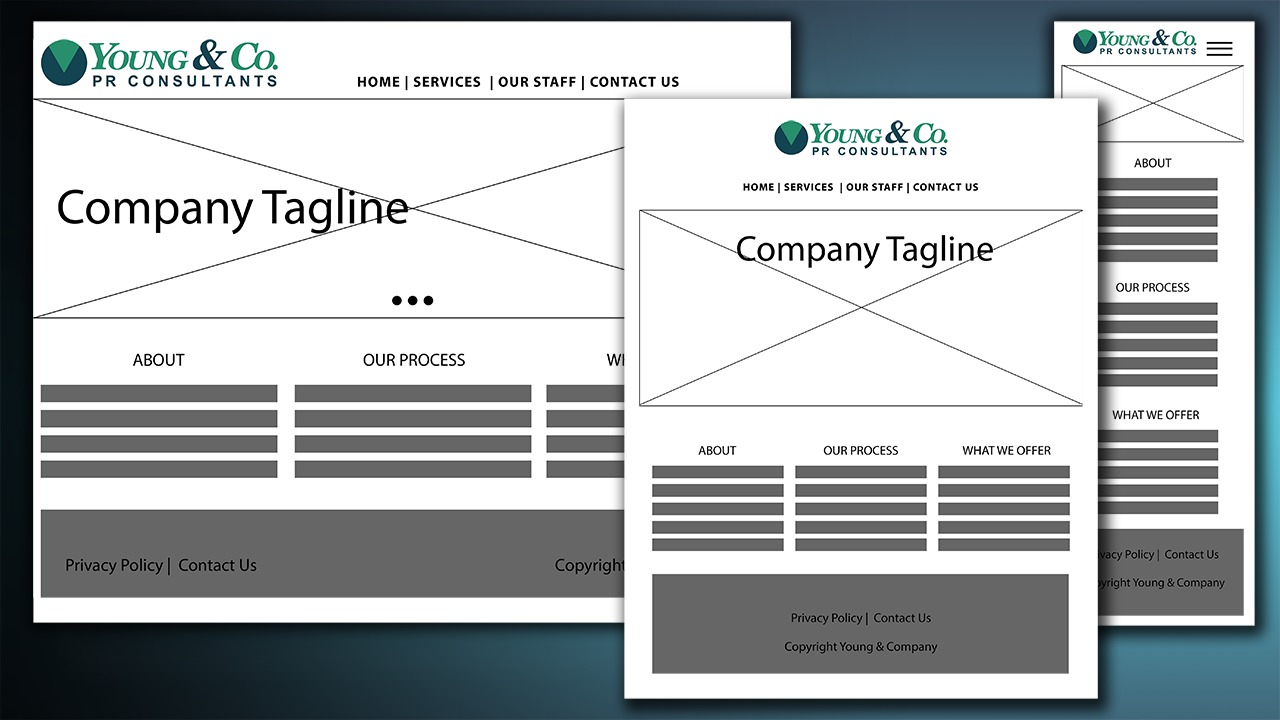
In this series of tutorials, we'll talk about some of the steps that you'll go through when using Illustrator to build a website wireframe. Software required: Illustrator 17.1.0.

- Course
Utilizing Illustrator to Create Website Wireframes
In this series of tutorials, we'll talk about some of the steps that you'll go through when using Illustrator to build a website wireframe. Software required: Illustrator 17.1.0.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
In this series of tutorials, we'll talk about some of the steps that you'll go through when using Illustrator to build a website wireframe. We'll start by talking about the purpose of our site and our client needs. We'll set up our artboard for our home page and talk about the importance of the 960 grid system. We'll go over the 12 column grid and how it can help us now and further along the development process. Next we'll talk about the great tools in Illustrator that help us quickly and easily create elements for our wireframe, duplicate them and reuse them for other pages. We'll also go through the process of taking a wireframe from low-fidelity to medium-fidelity. We'll finish by talking about responsive design and creating a wireframe for a tablet and a smartphone. By the end of this training you should feel more confident when using Illustrator to create website wireframes. Software required: Illustrator 17.1.0.

