- Course
Svelte: Getting Started
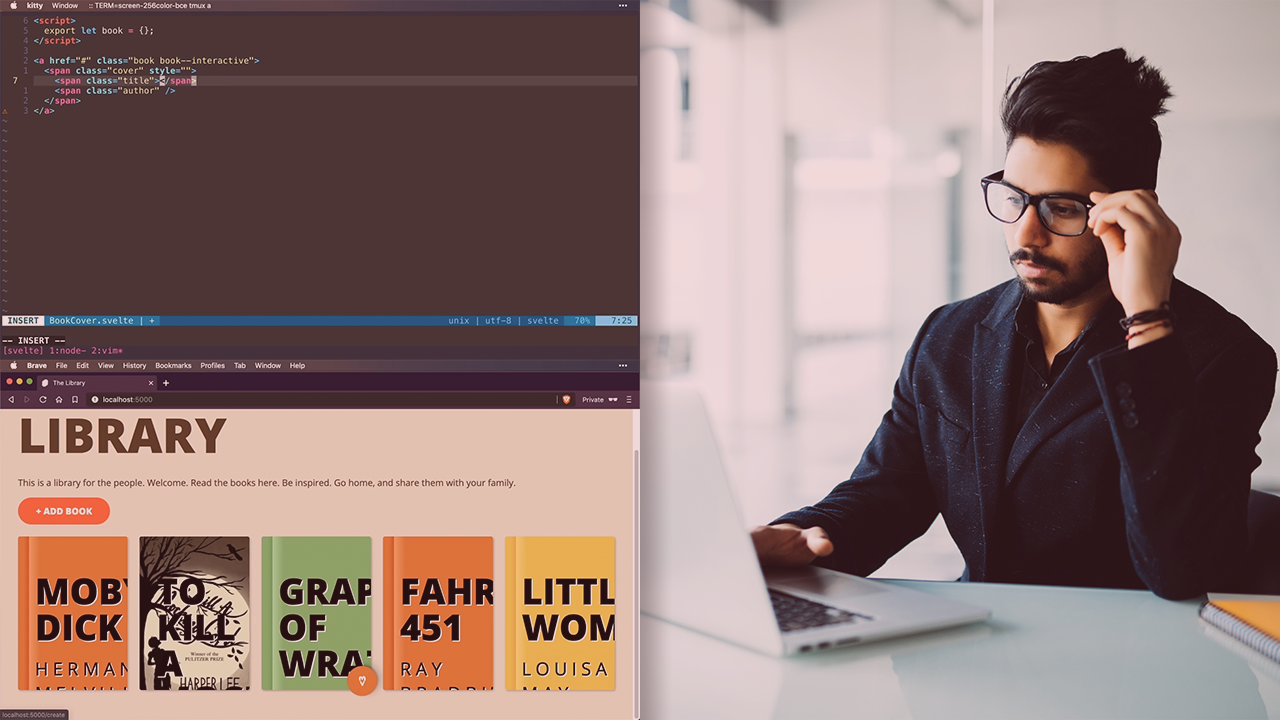
Welcome, welcome! This course will teach you how to start developing web apps with an intriguing JavaScript UI framework called Svelte.

- Course
Svelte: Getting Started
Welcome, welcome! This course will teach you how to start developing web apps with an intriguing JavaScript UI framework called Svelte.
Get started today
Access this course and other top-rated tech content with one of our business plans.
Try this course for free
Access this course and other top-rated tech content with one of our individual plans.
This course is included in the libraries shown below:
- Core Tech
What you'll learn
Have you ever wondered what the deal is with Svelte and how to use it? In this course, Svelte: Getting Started, you’ll learn to use the basics of an intriguing JavaScript UI framework called Svelte. First, you’ll explore setting up the UI layout. Next, you’ll discover how to add interactivity to your designs. Finally, you’ll learn how to bind dynamic data. When you’re finished with this course, you’ll have the skills and knowledge of Svelte needed to start using it yourself.

